Tutorials
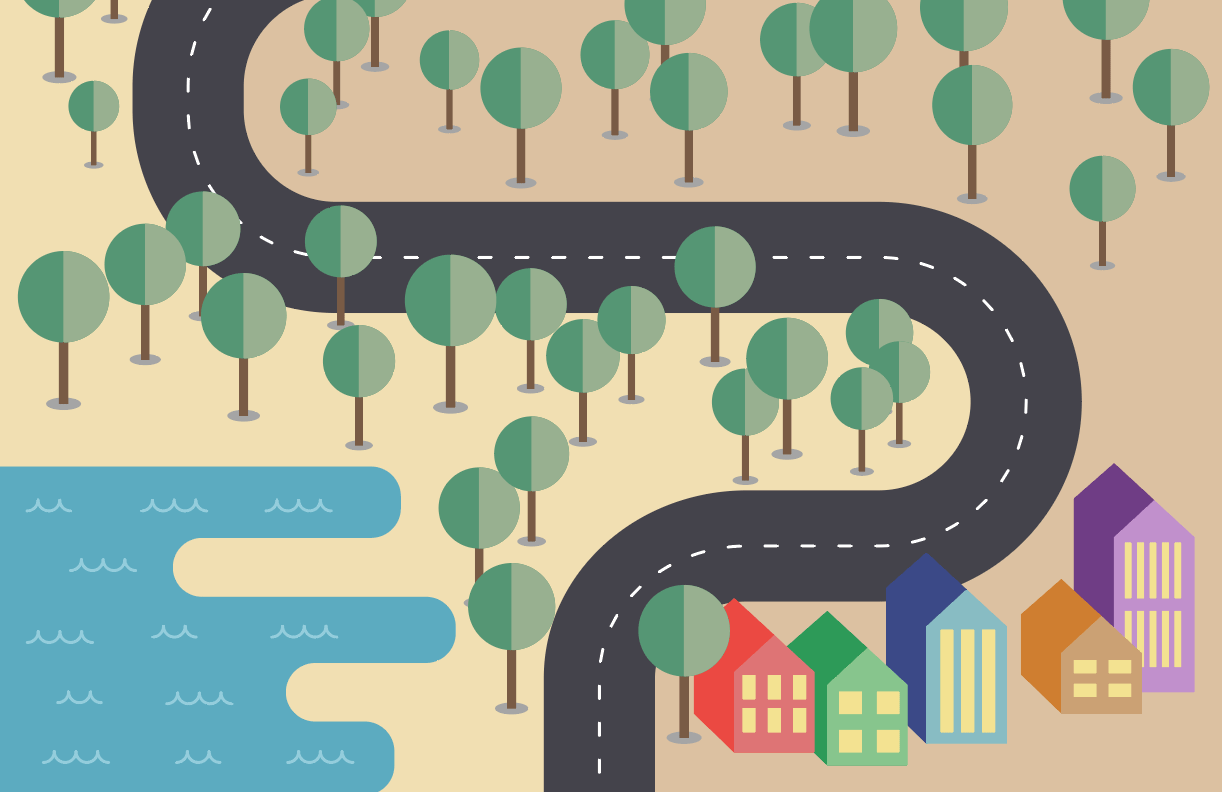
There’s some fantastic examples of flat style map designs out there on the web that depict a city or country with ultra simplified illustrations with basic shapes and flat colours. I really fancied giving the style a try myself, so I thought ‘why not make a tutorial to share my process with others?!’. Follow along with today’s guide to learn how to build a creative vector illustration of a landscape with trees, roads, mountains and towns using a range of tools in Adobe Illustrator. Working in the flat design style involves simplifying an object to its most basic form, so Illustrator’s various vector shape building tools are ideal for crafting your illustrations.
In today’s Adobe Illustrator tutorial I’m going to show you how to create a custom typography design. Usually text styles like this would be lettered by hand, but in this tutorial I’ll share some secrets on how you can still create cool looking typography by customising ready-made fonts with clever OpenType features. The tutorial will then continue with some customisation of the type to add shadows, offset accents and highlights to create a bright and colourful text effect.
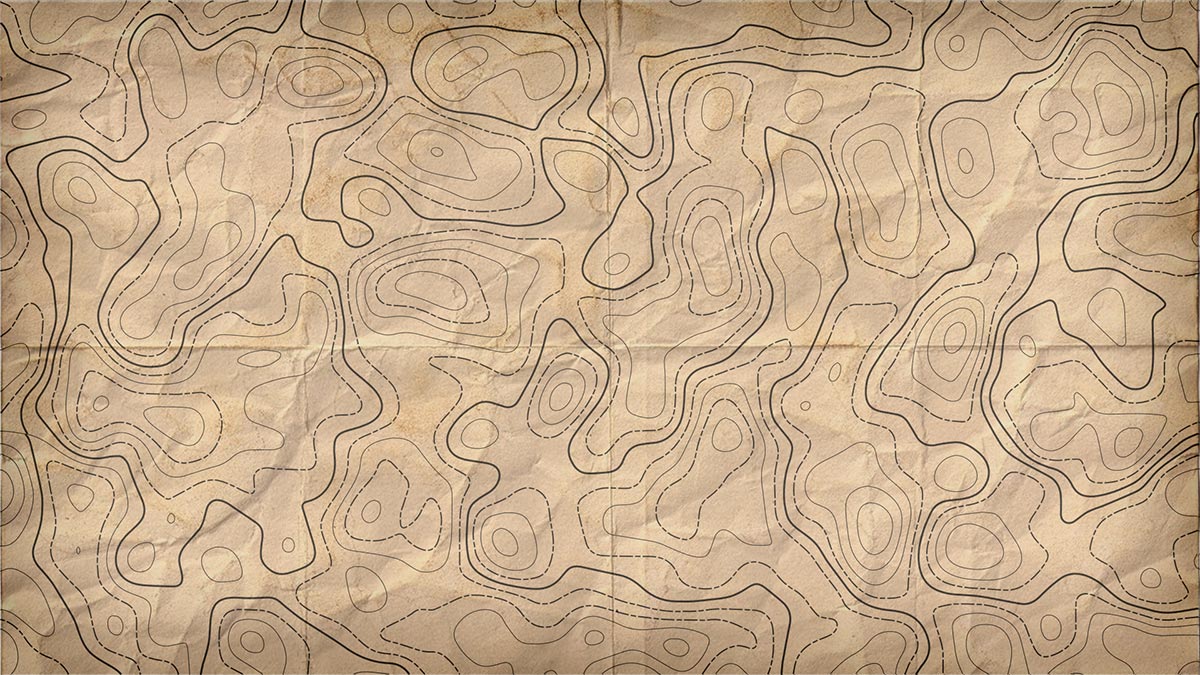
In today’s video tutorial we’re going to combine the powers of Adobe Photoshop and Adobe Illustrator to create a contour map effect, you know, the ones with loads of lines that show the topography of the landscape. We’ll use Photoshop’s filters to produce the basic contour map effect, then we’ll bring it into Illustrator to vectorize it, then customise the paths to add various line weights and styles.
I’ve featured what I’ve always called ‘Geometric Photo Collages’ on my site numerous times before in inspiration showcases and tutorials. It turns out they’re actually known as Polyscapes in the design community, which is a fitting name considering they’re a combination of polygon shapes and landscape or cityscape photographs. I always have fun creating these images, so I jumped at the opportunity to produce a fresh tutorial on the topic. In today’s step by step guide I’ll take you through the process of creating an abstract polyscape in Adobe Photoshop. The final effect is achieved with just a few simple techniques, so hopefully this will be a great one for beginners to experiment with.
In today’s Photoshop video tutorial we’re going to realistically apply a rust texture to a design. This can be done with any kind of image, it could be a single colour logo like I’ll be using in this example today, or even full colour artwork or photographs. The technique makes use of the the Channels in Photoshop to make a selection of a texture, which is then used to erase the artwork wherever there’s rust. Because we’re using the Channels rather than a manual selection, every single tiny detail is captured, which produces an ultra realistic result.
In this week’s video I’m going to run through a bunch of handy tips to help you develop a faster workflow. A lot of us use Adobe Photoshop on a daily basis, but no matter how much of a veteran you are, you can always learn new little tips that will make you think “How did I not know this before!”.