Tutorials
I’ve been wanting to get stuck into some good old photo manipulation artwork for some time, and after being inspired by the recent Alice in Wonderland movie I had to urge to create my own dreamy fantasy scene. Follow this walkthrough of my design process where I build a blissful fantasy scene with various lighting and colouring effects, then use the artwork as a base for a complete album cover design.
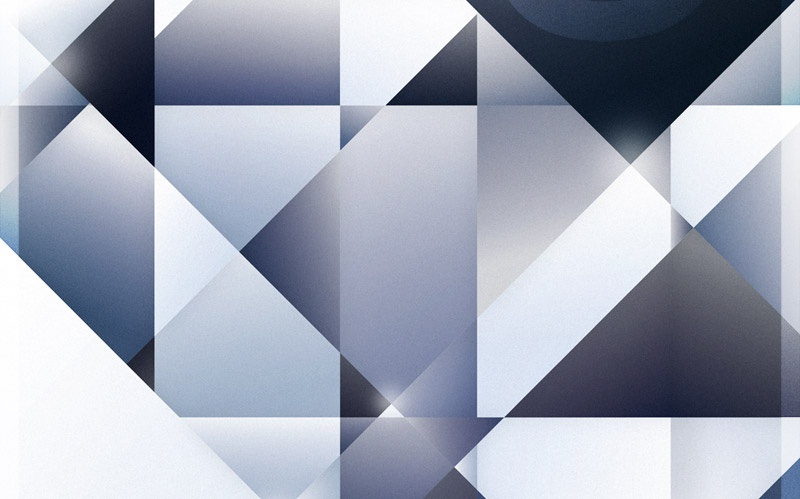
I’ve just finished up another little digital art experiment where I set out to build something cool and abstract out of Photoshop patterns and simple shapes. Follow this walkthrough as I take you through the steps I took to recreate this detailed design with nothing more than gradient and pattern effects.
Combine stock photos and design resources to create an awesome retro sci-fi themed game poster that takes inspiration from Atari games of the 80s. By mixing up bright and vibrant cosmic designs with old, distressed and grungey textures we’ll create a retro futuristic poster design for ‘Galactic Attack’.
To celebrate the third birthday of Blog.SpoonGraphics, I took the time to work on a special personal design project to create a limited edition poster design to mark the occasion. Here’s a detailed walkthrough of the design process, showing how the design of “3” was conceptualised as a sketch, constructed in Illustrator and given some digital polishing with a range of final touches in Photoshop.
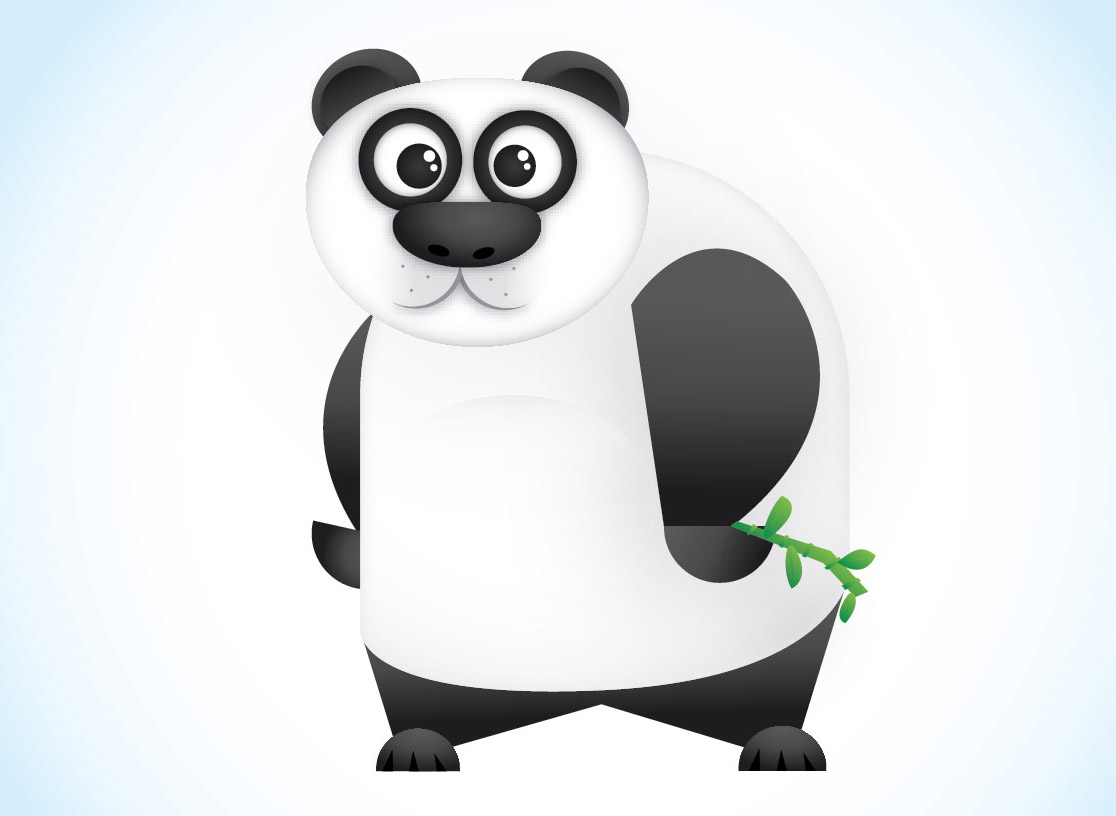
Adobe Illustrator is my favourite tool for creating fun and cute character designs. With just a few simple shapes, a mix of gradient colours and a few shadows here and there you can build some great looking illustrations. Here’s a step by step walkthrough of the process used to create a cool Panda character, from the basic outlines through to the detailed final design.
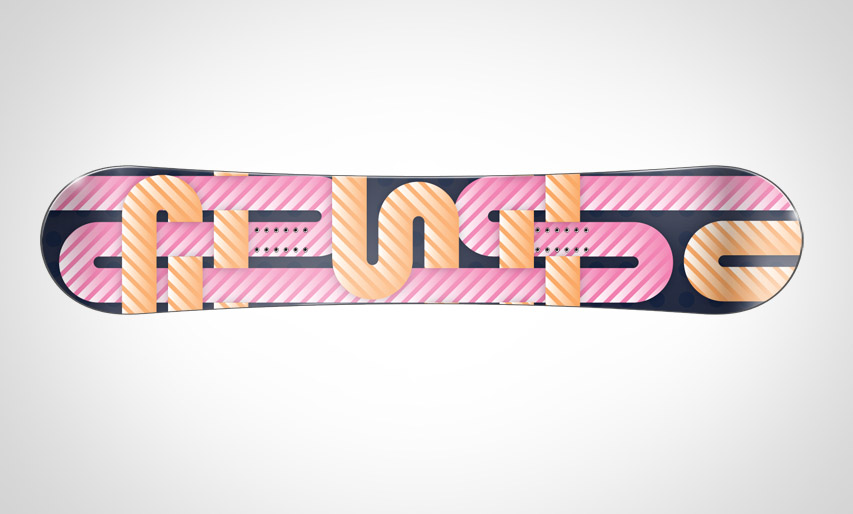
Learn how to put together a sweet candy inspired design in Illustrator by cutting, splitting and joining vector paths to produce an intricate weave of shapes. We’ll then add some finishing touches with subtle shading and a cool striped overlay to add depth to the design. The final concept will them be ready for being mocked up as a custom snowboard design.