Tutorials
There’s nothing more unique to your creative talent than a series of your own doodles and sketches. Let’s use the good old doodle to represent our design services by combining quick and fun doodles with a print ready business card design. We’ll be drawing our doodles directly in Illustrator, and using the application’s print abilities to set up our business card document with the correct margins and bleed to build a complete print-ready PDF document.
If you’re looking to develop your Illustrator skills, here’s a tutorial for you! Follow this walkthrough to see the how adding layer after layer of vector shapes, along with a range of gradients and a spot of texture can quickly create a great looking icon-style clock graphic.
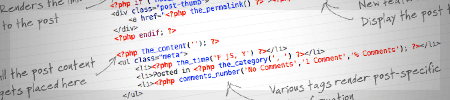
If you’re confident with your CSS and HTML, it’s not hard at all to step up to the challenge of building a custom WordPress theme. This overview shows the process of how my latest custom WordPress theme was built from design concept through to completed theme. See how the static design is split up into the various WordPress theme files, and discover how the simple PHP snippets can add that dynamic functionality of a blog.
The Internet world exploded with the news of the Apple tablet launch last week. Named the iPad, it’s set to bring yet another revolution to the way people access and browse the web. An iPad icon would be a sensible addition to any web designer’s resources toolbox, so let’s fire up Photoshop and create our very own detailed iPad icon graphic.
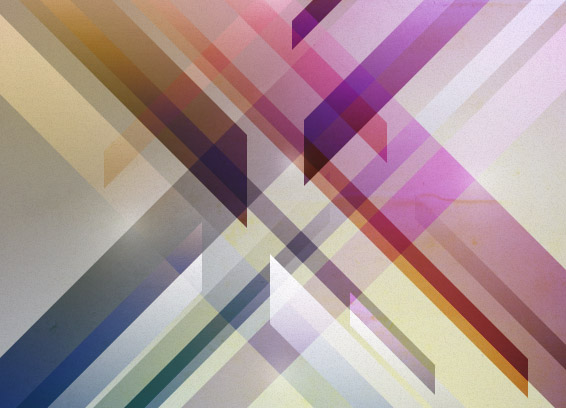
The theme of retro futurism combines digitally created graphics and abstract shapes with distressed and aged textures, giving that cool mix of old and new. Let’s take a look at how to create our own bright and colourful retro futuristic poster in Photoshop, using dynamic lines, vibrant gradients and rough textures to build up the design layer after layer.
One of the great things about designing with vector shapes is that any design, especially characters, can be developed out of basic shapes, giving a simple and stylized style. Let’s get busy with Adobe Illustrator and design a cute bear character and surrounding scenery in just two colours, ready for use as a cool t-shirt design.