Tutorials
In today’s Adobe Photoshop tutorial we’re going to play around with some filters and adjustments to create a gritty HDR style photo effect. This effect works great with street photography, urban images and any pictures that would be enhanced with a grungy mood with harsh contrast and sharp details. Typically, HDR images are created by shooting a range of exposures and combining them in Lightroom or Photoshop, but today’s tutorial will look at some filters that mimic HDR aesthetics and produce an effect that can be applied to standard images.
I’ve been playing around in Adobe Illustrator blending together vibrant colours to produce some cool gradient effects. In this tutorial I’ll show you how to use the Gradient Mesh tool to create a colourful circular orb, which can also be modified into a cool abstract shape with Illustrator’s Warp tool. Being vector based means these graphics are extremely versatile, so they can be used for all kinds of branding projects, or just to create fun artwork.
A couple of weeks ago I created a showcase post of breathtaking infrared photography with surreal colours. Those featured examples were authentic infrared photos that were shot on infrared film, or digitally with an infrared lens, but I’ve been playing around in Adobe Photoshop to find a way to replicate the effect with a standard image. In today’s tutorial I’ll show you how to reverse the colours of a landscape scene to switch the greens to vibrant pinks to mimic the popular false-color infrared style.
In today’s Adobe Photoshop video tutorial we’re going to apply a range of adjustments to a photograph to create a distorted glitch effect that mimics the kind of warping you see on old VHS tapes played on VCRs and analogue TVs. We’ll cover a range of tools and techniques that will help us destructively edit the original image and replicate bad tracking, TV scan lines and colour fringing, which are all aesthetics associated with old video footage.
Chrome text effects might now be seen as gaudy and tasteless, but they once formed an extremely popular art style in the 80s and 90s. Those retro styles have made a comeback over recent years, so it’s useful to know how to produce shiny and metallic effects in your digital design software. I’ve previously shown how to produce an 80s style chrome text effect in Photoshop, follow today’s tutorial to create a similar retro style metallic text effect in Adobe Illustrator.
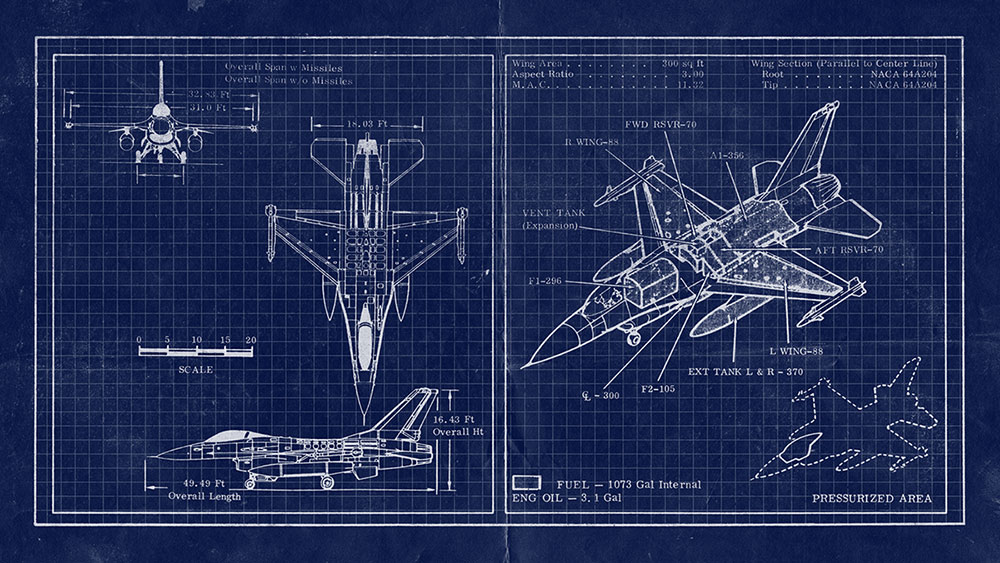
Today we’re going to combine a few simple tools and techniques to produce an old and distressed blueprint effect in Adobe Photoshop. If you’re a bit of a whizz with 3D design software, this effect is ideal for creating cool technical drawings for your concept car, spaceship, or even character models. Export views of the front, side and top, and maybe even a wireframe view to combine into a cool presentation. Alternatively, you could also find some existing real life technical drawings, like my example of an F-16 fighter, or even create the effect from a photograph.