Videos
In today’s Adobe Illustrator tutorial I’m going to show you how to create a retro badge style logo design featuring a simplified vector skull illustration and text elements that follow the circular outline of the badge container. To create the badge logo design, we’ll first start by drawing the vector skull illustration using basic shapes to give the artwork a stylised appearance. I’ll then show you some useful tips for creating Type on a Path effects, which are particularly handy for constructing classic badge layouts like this.
Resizing an image sounds like one of the simplest things you could do in Photoshop, but there are actually some common mistakes you should avoid. If you’re a professional designer or photographer, it becomes complicated when you need to factor in print size and resolution. In today’s video, I’ll cover the basics of resizing an image in Adobe Photoshop, and explain when you should (or should not) choose the Resample option instead. This is crucial technical knowledge every Graphic Designer or Photographer should know to avoid some costly mistakes or ugly prints.
In today’s Adobe Photoshop tutorial I’m going to show you how you can easily create cool looking vintage logo designs by combining antique illustrations with some visually interesting text styles and layouts. This kind of artwork is really popular as T-shirt graphics, so I’ll show you how to set up your document at the appropriate size for a T-shirt design. To finish off the artwork, we’ll apply some vintage print effects and make use of my Washed and Worn textures to make the digital design look like a realistic old T-shirt print.
In today’s Adobe Illustrator tutorial I’m going to show you a really useful technique for creating isometric art, in particular an isometric city scene with loads of skyscrapers and bright neon lights. Usually, isometric illustrations would be drawn with the help of a grid, but this method makes it easy to build simple 3D objects in a range of shapes and sizes. Decorating the objects to turn then into skyscrapers is easy too. I’ll show you how you can add colourful shapes to represent the windows, without having to worry about getting the angles right.
Follow along with today’s Photoshop video tutorial to create a bold and vibrant illustration of a snake. We’ll start with a loose, initial sketch, then I’ll show you some helpful brush settings for accurately outlining your illustration. The artwork is brought to life when colour is added, then it really starts to take shape when you apply the stipple shading. A bit of polish with some Photoshop layer styles adds some finishing touches, then an old paper texture helps achieve that old-school tattoo flash look.
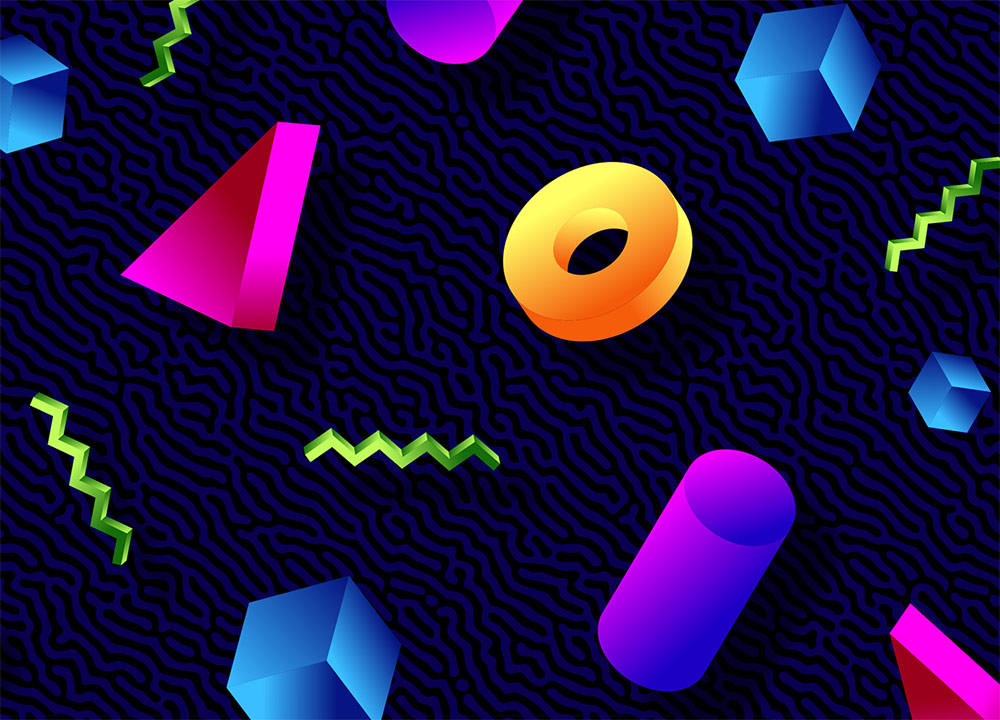
In today’s Adobe Illustrator tutorial I’m going to show you some useful techniques for creating colourful vector art with a 3D style. We’ll be basing the design on the rad patterns of geometric shapes and squiggly lines from the 80s, known as Memphis patterns, but adding a modern twist with gradient overlays to give the artwork a nice vibrant appearance.