Videos
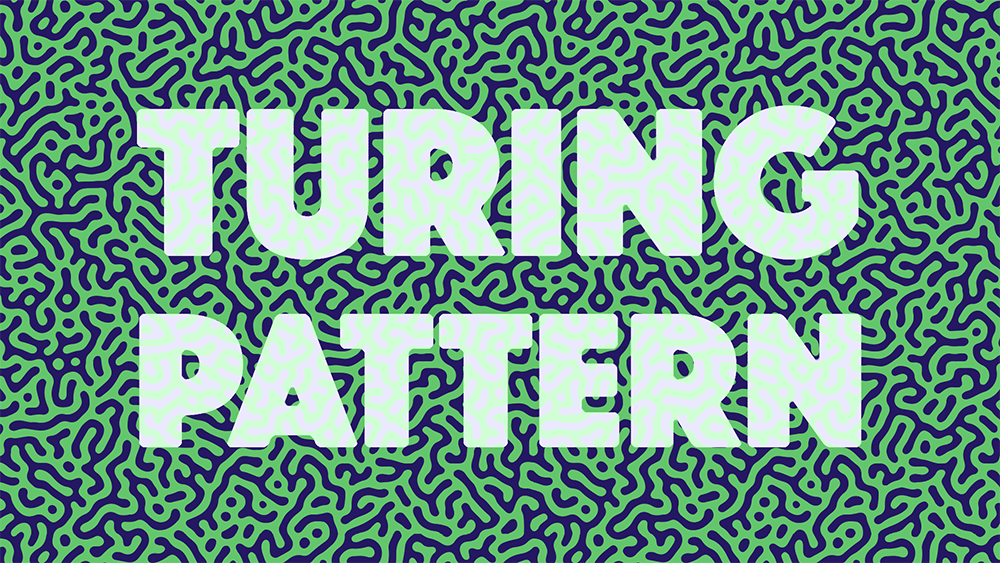
In today’s video tutorial I’m going to show you how to create a series of detailed, organic patterns, which have become generally known as ‘Turing Patterns’. Based on the research into reaction-diffusion patterns in nature by mathematician Alan Turing, these graphics are made up of intricate stripes, spots, and spirals. I’ll show you how a clever 3-step process in Photoshop can be used to create the effect, then I’ll explain how you can convert the patterns into seamlessly repeating patterns for use in Photoshop and Illustrator.
In today’s Adobe Photoshop tutorial I’m going to show you a handy technique for creating a gold foil effect that looks just like the hot foil stamping printing finish that adds luxurious embellishments to printed products. We’ll first create a shiny gold texture, then apply it to some text with the help of a mask. To simulate the appearance of real foil stamping, we’ll finish it off with subtle effects like a paper texture and minor edge distortions.
Recently I have been checking out the kinds of graphics that are associated with hydrodipping, the popular image transfer technique that is used for applying patterns to all kinds of objects, from vehicle parts to sneakers. Browsing those designs gave me the inspiration to try and create an intense graphic pattern of my own in Photoshop. After a lot of trial and error, I found a useful technique that allows you to quickly fill an entire canvas with randomly placed graphics. Follow along with this tutorial to learn how to create a detailed, abstract pattern effect using any source image, such as a photo or illustration.
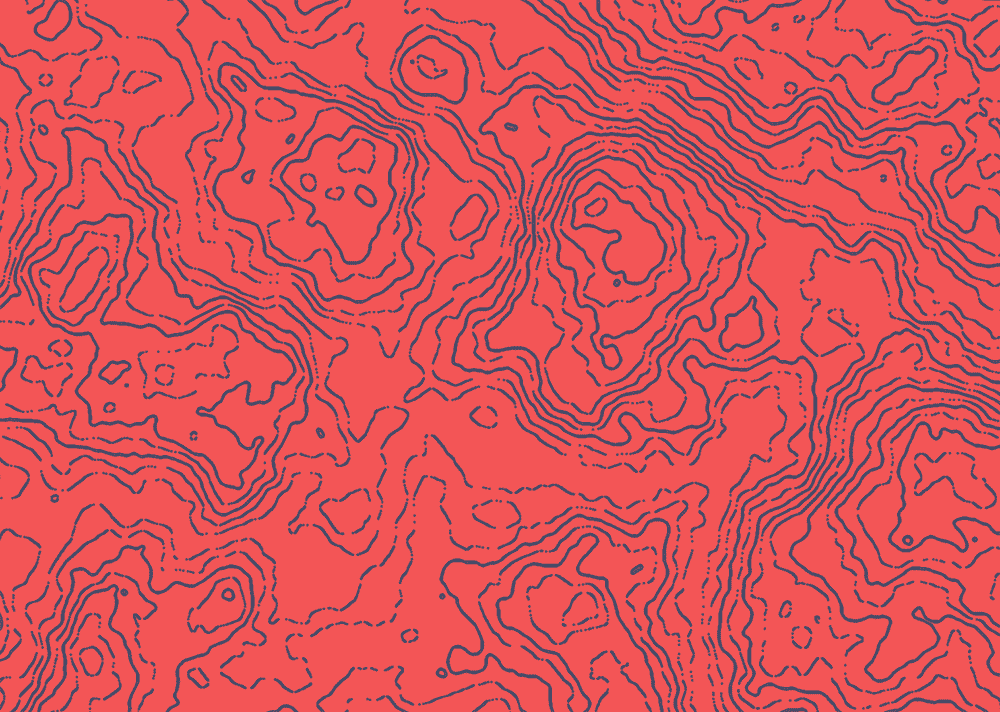
Follow along with today’s Photoshop tutorial to create a topographic map effect. I’ll show you how you can quickly create a detailed pattern with a combination of Photoshop Filters, then show you how the parameters of those filters can be adjusted to customise the effect. This new technique provides some really useful advantages over my previous Contour Map tutorial, such as infinite scalability and a super-fast way to process unique pattern styles.
I’ve been admiring the lettering work on vintage insurance maps lately. These old documents were originally drawn up by hand by master penmen, who illustrated the title page with ornate lettering and detailed embellishments. Painstakingly illustrating artwork like this by hand is a dying art form that would have taken years of training to become a master of penmanship, but we can create similar text styles with the help of digital fonts and modifications in Adobe Illustrator. Follow along with this Illustrator tutorial to create a vintage text effect with decorative details. We’ll take inspiration from the authentic examples with fine line work, drop shadow effects, and warped text layouts.
In today’s Adobe Photoshop video tutorial I’m going to take you through my process of creating a vintage style advertisement poster with letterpress print effects. We’ll start by laying out the design with a selection of fonts inspired by the era of wood type, along with some hand-drawn graphic elements using a limited 3-colour palette. Then I’ll show you some useful tricks to simulate the visual traits of old prints with the help of some Photoshop filters and my free brushes and texture packs.