Tutorials
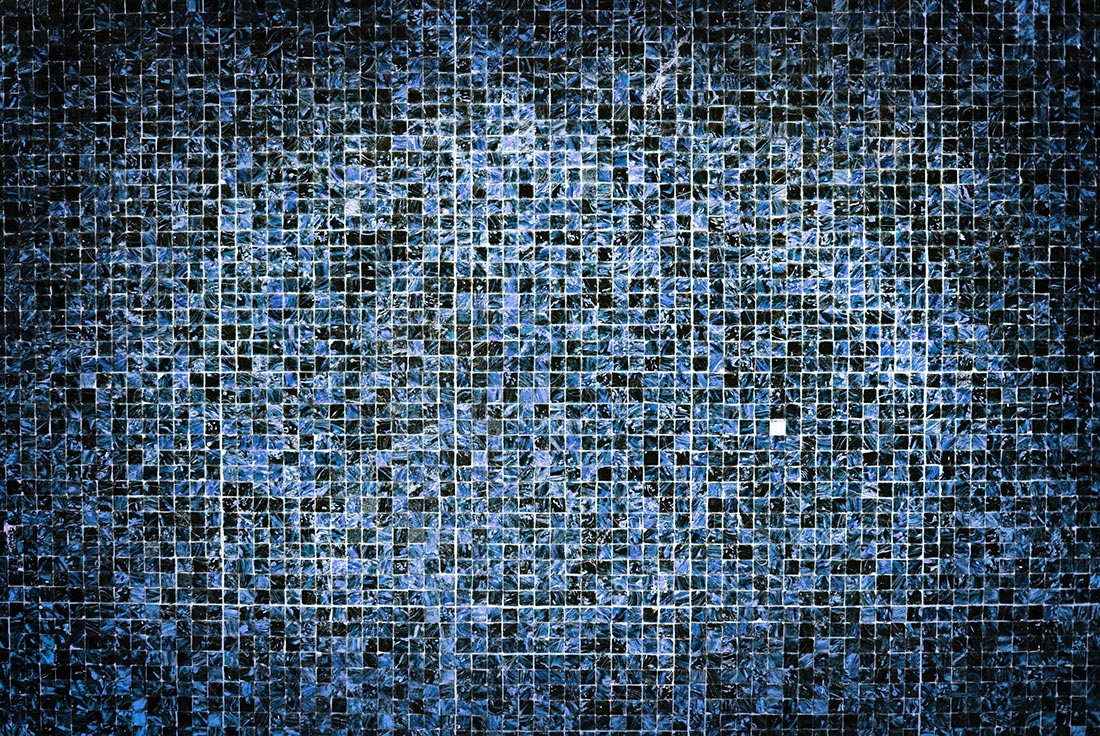
In this Adobe Photoshop tutorial I’ll show you some clever techniques for creating military style camo patterns, using nothing but Photoshop filters. The result is completely randomised, which is perfect for producing abstract shapes and disruptive patterns. I’ll also present a range of optional steps you can take to customise the appearance of your camouflage design, then prepare to have your mind blown when you see how Photoshop can completely automate the creation of your pattern across a vast area with no repetition whatsoever.
Follow along with today’s Photoshop tutorial to turn your pet into a renaissance masterpiece. We’ll use a public domain oil painting of a 19th century Dutch General as the source, then combine some Photoshop filters to apply the painterly look to a digital photograph to blend the two images into a comedic portrait that is cute, surreal and hilarious at the same time!
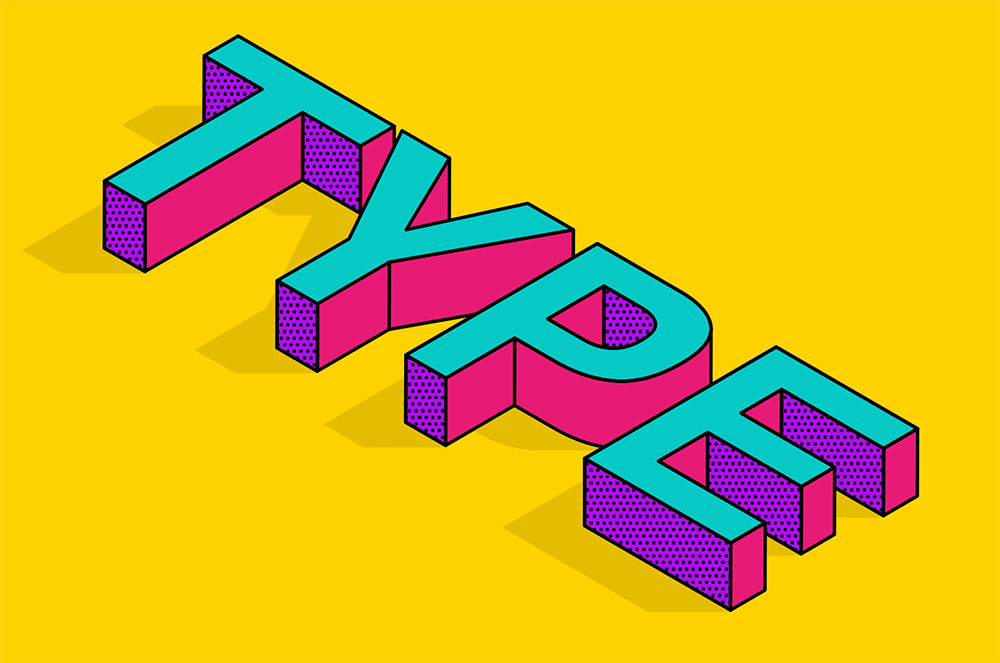
This Adobe Illustrator tutorial will take you through to the step-by-step process of creating an isometric text effect, which features three-dimensional type combined with vibrant colours to produce a fun vector art style. Adobe Illustrator is the perfect tool to create such an effect; the 3D Extrude & Bevel tool easily generates an accurate isometric layout, then the artwork can then be broken down into individual vector shapes for easy customisation with colourful fills and detailed patterns.
In today’s Photoshop video tutorial we’re going to create a surreal photo-manipulation piece featuring a sci-fi space scene, using a free sample pack of the Ultimate Universe Creator product that’s exclusively available for Spoon Graphics viewers to download. We’ll compose the various space-themed graphics to make a fantasy cosmic art piece, with a starry universe background, a detailed render of the planet Venus, various dust and light flares and an already-clipped astronaut image. We’ll then apply a cool duotone colour scheme and give the artwork an abstract twist with a neon style geometric shape.
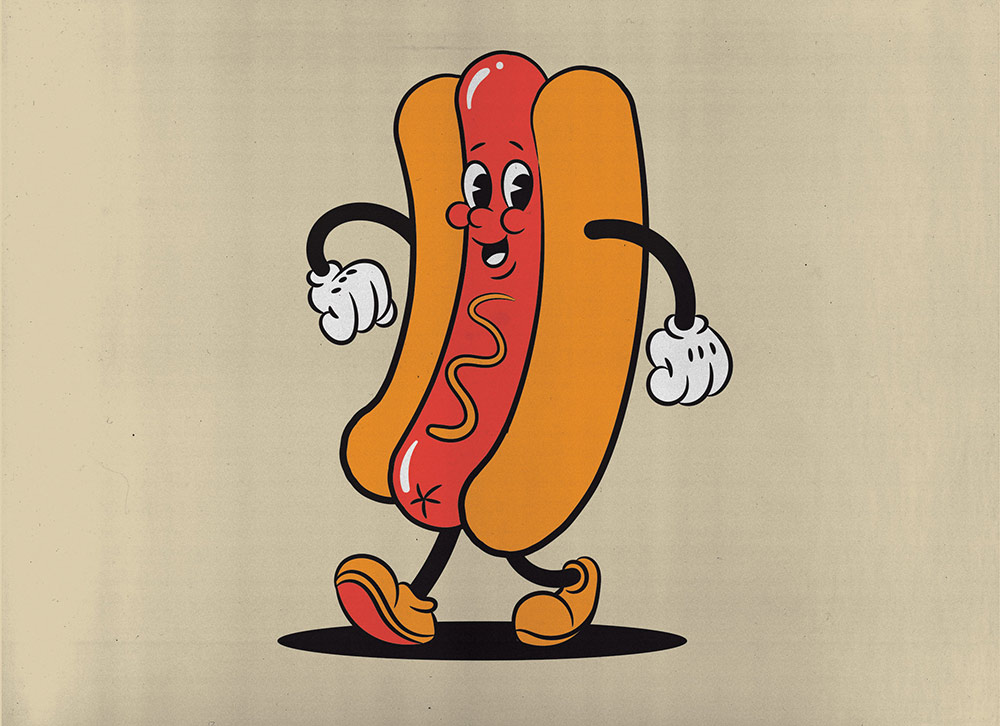
In today’s Adobe Illustrator video tutorial we’re going to have some fun creating a retro mascot character design of a hot dog, using inspiration from the classic cartoon style of the 1930s known as “rubber hose”. Imagine the early Disney or Fleischer Studios characters with their bendy limbs, pie-shaded eyes and three-fingered hands in white gloves. We’ll use a combination of the brush and blob tools to construct the illustration from scratch, then incorporate a limited colour palette and subtle texturing to suit the retro look. I’ll show you some of my favourite illustrating techniques and brush settings to help you draw your own fun character designs.
Resizing an image sounds like one of the simplest things you could do in Photoshop, but there are actually some common mistakes you should avoid. In today’s digital age, you will probably want to resize an image so it fits nicely on a computer screen, however, if you’re a professional designer or photographer, it becomes a little more complicated when you need to factor in print size and resolution. In today’s guide I’ll cover the basics of resizing an image in Adobe Photoshop, and explain when you should (or should not) choose the Resample option.