Tutorials
Follow along with today’s Photoshop video tutorial to create a bold and vibrant illustration of a snake. We’ll start with a loose, initial sketch, then I’ll show you some helpful brush settings for accurately outlining your illustration. The artwork is brought to life when colour is added, then it really starts to take shape when you apply the stipple shading. A bit of polish with some Photoshop layer styles adds some finishing touches, then an old paper texture helps achieve that old-school tattoo flash look.
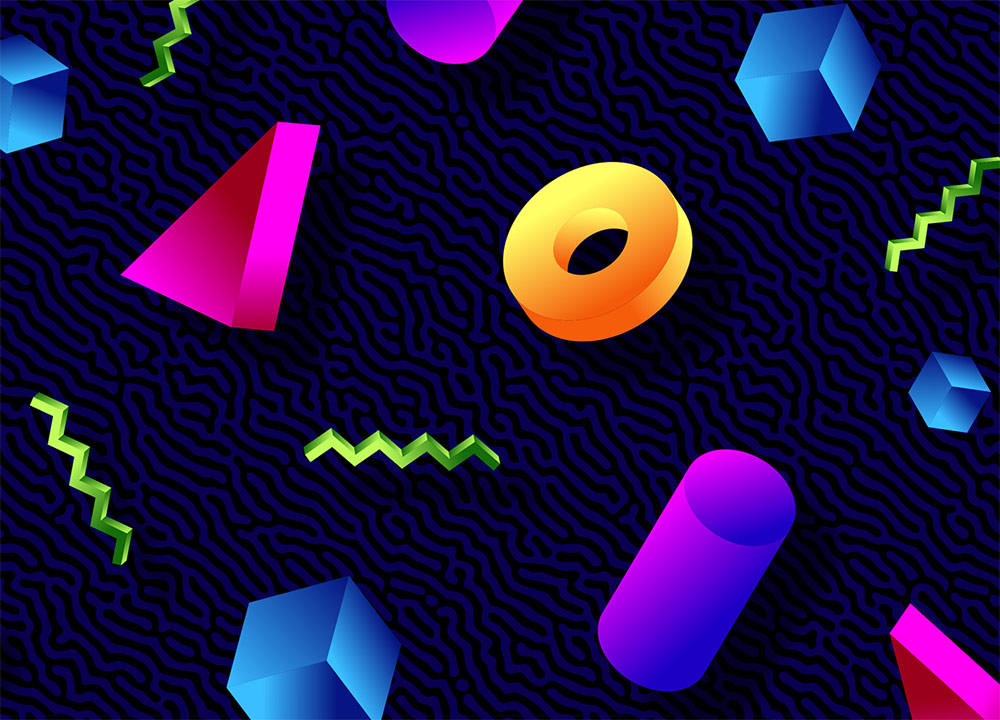
In today’s Adobe Illustrator tutorial I’m going to show you some useful techniques for creating colourful vector art with a 3D style. We’ll be basing the design on the rad patterns of geometric shapes and squiggly lines from the 80s, known as Memphis patterns, but adding a modern twist with gradient overlays to give the artwork a nice vibrant appearance.
Follow along with today’s Photoshop tutorial to create your own fantasy world, just like the fictional story settings of Neverland, Middle-Earth or Westeros. We’ll use Photoshop’s built-in tools to establish the landmass and sea, then construct hills, mountains and deserts with some simple filter combinations, before finishing off the artwork with a vintage paper texture and place names to simulate an old world map.
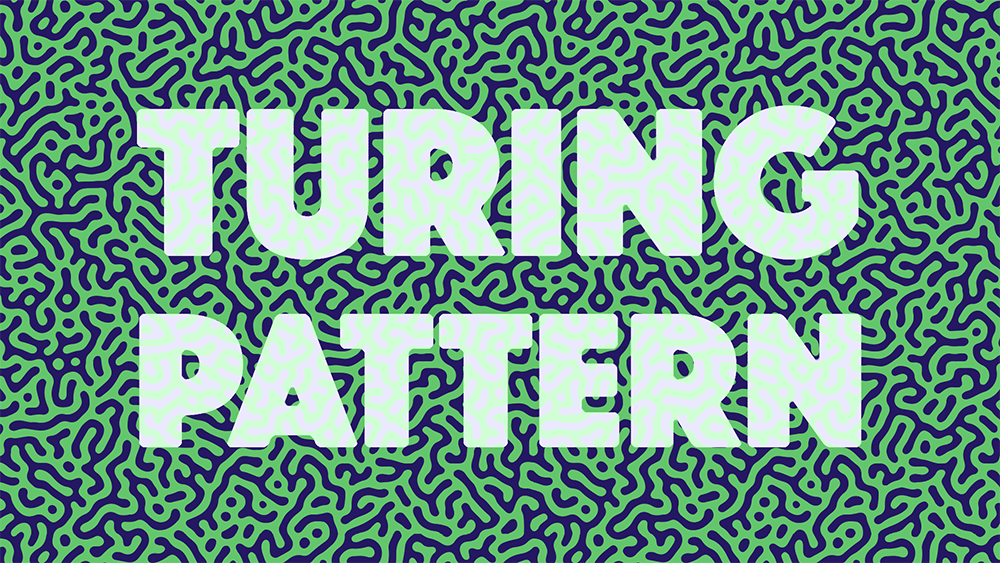
In today’s video tutorial I’m going to show you how to create a series of detailed, organic patterns, which have become generally known as ‘Turing Patterns’. Based on the research into reaction-diffusion patterns in nature by mathematician Alan Turing, these graphics are made up of intricate stripes, spots, and spirals. I’ll show you how a clever 3-step process in Photoshop can be used to create the effect, then I’ll explain how you can convert the patterns into seamlessly repeating patterns for use in Photoshop and Illustrator.
In today’s Adobe Photoshop tutorial I’m going to show you a handy technique for creating a gold foil effect that looks just like the hot foil stamping printing finish that adds luxurious embellishments to printed products. We’ll first create a shiny gold texture, then apply it to some text with the help of a mask. To simulate the appearance of real foil stamping, we’ll finish it off with subtle effects like a paper texture and minor edge distortions.
Recently I have been checking out the kinds of graphics that are associated with hydrodipping, the popular image transfer technique that is used for applying patterns to all kinds of objects, from vehicle parts to sneakers. Browsing those designs gave me the inspiration to try and create an intense graphic pattern of my own in Photoshop. After a lot of trial and error, I found a useful technique that allows you to quickly fill an entire canvas with randomly placed graphics. Follow along with this tutorial to learn how to create a detailed, abstract pattern effect using any source image, such as a photo or illustration.