Posts tagged illustrator
In today’s tutorial I’m going to take you through the process of designing a sticker using Photoshop & Illustrator, but more specifically, I’ll show you how to set up your print artwork file to create cool sticker effects with a colourful holographic finish. By cleverly setting up the print file to allow the holographic effect to show through in key areas of the image, you can create some totally awesome sticker designs!
In today’s Adobe Illustrator video tutorial I’m going to show you how to create an outdoors themed badge design, featuring a simple mountains graphic and colourful sunset effect using a retro colour scheme. This style of logo is based on embroidered National Park patches, and has become a popular design trend for all kinds of outdoors, adventure, or camping themed brand identities. We’ll use Illustrator’s basic shape tools to construct the vector badge design, then stick around until the end of this tutorial to discover an easy way to make your digital design look real with stitching and embroidery effects.
Follow along with today’s Adobe Illustrator tutorial to create a colourful text effect, which comprises of a stack of text elements that transition through the colour spectrum to produce a rainbow effect. This text style has somewhat of a retro vibe, with it being the kind of effect you might see on an old VHS tape box or brand identity for a 70-80s tech or media company. Illustrator’s Blend tool will form a core part of the procedure, but I will also share a useful tip that enables you to alter the wording of all the text instances at once.
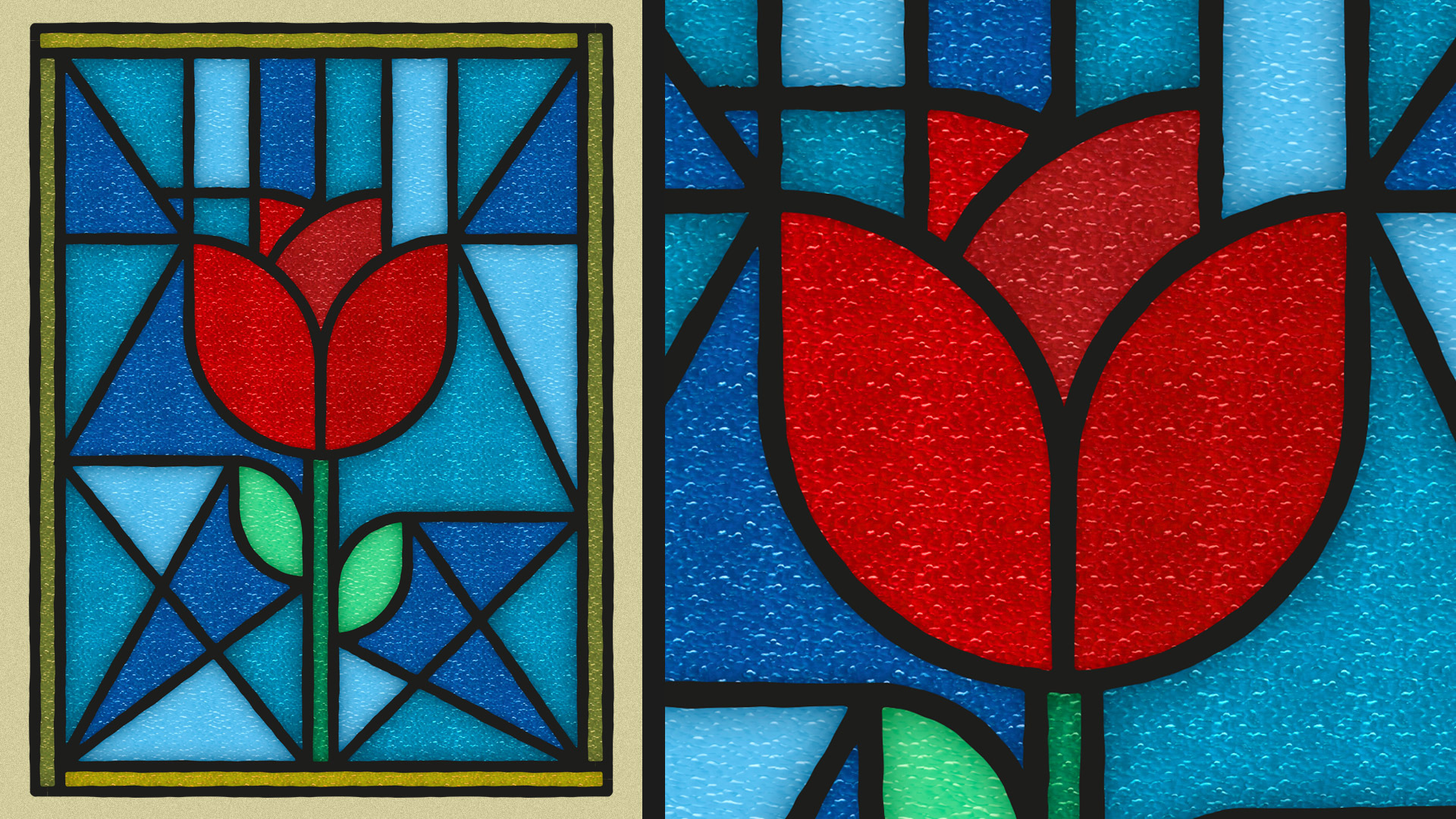
Follow along with this tutorial to learn how to create a stylized illustration with the appearance of a stained glass window, where the artwork is segmented into several coloured shapes. I’ll first show you how to create the simplified illustration style by using Illustrator’s shape tools to draw a rose graphic. This vector art alone is a nice, bright, flat illustration style, but I’ll then show you how you can transform your artwork into a realistic stained glass window with the help of a fantastic resource from The Artifex Forge.
I’m not entirely sure what to call the text effect I’ll be showing you how to create in this Adobe Illustrator tutorial, but it’s the kind of futuristic text style you might see on old VHS tapes, old sci-fi movie titles, or maybe even classic sports or tech brand logos. The best name I can come up with is ‘futuristic gradient speed lines’! The process of creating this effect is quite simple, but it includes some must-know techniques that can be applied to all kinds of projects in Illustrator. I’ll first show you how to permanently apply the effect to some text but stick around to see an alternative method that keeps the text editable.
Follow along with today’s Adobe Illustrator tutorial to create a simple but effective text effect with somewhat of a retro vibe, featuring stacks of text elements that are progressively spaced further apart. It reminds me of the kind of design you might see on an old VHS tape box or an ad for an 80s technology brand. Illustrator’s Blend Tool will be used to create the basic effect, but I will also show you a trick to alter the spacing of the text with a cool easing effect and show how variations of the artwork can be created by combining different combinations of solid and outlined text styles.