Videos
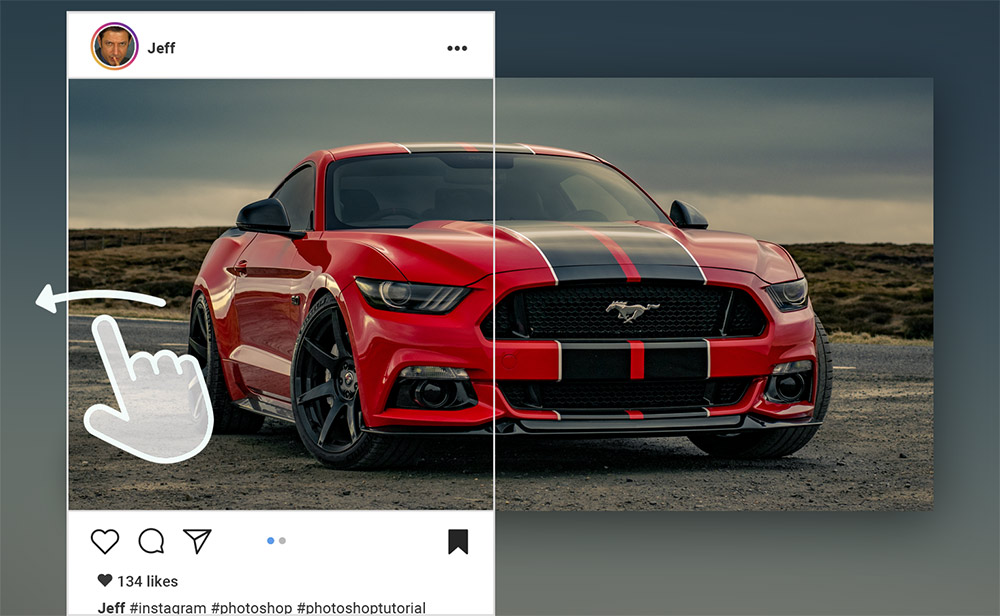
In today’s Photoshop video tutorial I’m going to share some useful tips for creating visually interesting panoramic posts on Instagram that seamlessly pan back and forth to show a larger image within the regular viewport area. These kinds of posts are perfect for wide images that you just can’t seem to crop into a square ratio, or to add a little creativity to your social media profile. There are all kinds of apps available that can achieve this kind of effect directly on your mobile device, but as professional designers and photographers it’s nice to create our images manually to have full control over the outcome. I’ll show you how to use Photoshop to crop your images into the correct ratio, showing 3 different size options so you can keep in mind for when you’re processing your own images.
In today’s Photoshop tutorial I’m going to show you how to create a vibrant visual effect by adding neon lights to a photo. This popular art style often incorporates simple shapes or text for the neon lights, which are illuminated in bright colours. I’ll explain how to use Photoshop to draw a custom shape and give it a vibrant glow with the help of Photoshop’s Layer Style options, then we’ll use a clever technique to apply a colourful ambience to the original photo as if it is being illuminated by the new light source. As a finishing touch, we’ll also add some smoke and particle effects to create a neat cyberpunk art piece with a futuristic vaporwave style.
In today’s video tutorial we’re going to take a look at a few different methods of replacing the sky within a photograph. You know how it is, you capture a great shot, but the weather at that particular moment results in a lacklustre grey, overcast sky in the background. With just a few simple steps you can replace the sky with much more interesting clouds and colours to enhance the sunset vibe or create a moody atmosphere. I’ll first show you the old-fashioned technique of manually selecting the sky, but Photoshop now has a built-in Sky Replacement feature that does the job in one click. Stick around until the end and I’ll also show you a great toolkit you can use to build your own custom skies.
In today’s Adobe Photoshop tutorial I’m going to take you through the process of creating a WW2 aircraft ‘nose art’ inspired image, featuring the classic ‘girl-riding-a-bomb’ style pin-up. Traditionally this style of artwork was hand-painted on bombers to boost morale and to bring good luck to the planes, perhaps the most well-known being the B-17 Memphis Belle. These days it’s an iconic art style that can still be found on custom trucks or hot-rod door panels, on the back of motorcycle jackets, or vintage style posters and signs. Rather than painting the artwork by hand on the fuselage of a plane, we’ll be making use of a handful of stock images to digitally compose the layout. A series of Photoshop filters and effects will give the lifelike photographs a painted appearance, then the whole design will be placed on a riveted metal surface and processed so the texture gives it the weathered appearance of an old bomber plane’s decorative nose art.
In today’s Photoshop tutorial I’m going to show you how to create a series of surreal ripped paper collaging effects that give the appearance of an image being ripped away to reveal a different image underneath. We’ll use a variety of fundamental tools and techniques, such as layer masks and adjustment layers, which makes this tutorial perfect for Photoshop beginners.
In today’s Adobe Illustrator video tutorial I’m going to show you how to create an outdoors themed badge design, featuring a simple mountains graphic and colourful sunset effect using a retro colour scheme. This style of logo is based on embroidered National Park patches, and has become a popular design trend for all kinds of outdoors, adventure, or camping themed brand identities. We’ll use Illustrator’s basic shape tools to construct the vector badge design, then stick around until the end of this tutorial to discover an easy way to make your digital design look real with stitching and embroidery effects.