Videos
Over the years I’ve shared several tutorials showing how to create retro text effects mostly using Adobe Illustrator, so today I thought I’d mix things up and show some techniques for creating retro striped text effects with a 70s vibe using tools in Photoshop. Photoshop’s Layer Style tools are the natural place to start, but as we’ll discover they don’t quite cut it. Instead, we’ll make use of the ‘Step and Repeat’ trick to generate an extended drop shadow effect that can then be divided up into coloured stripes. This kind of retro text effect is ideal for creating T-shirt designs, so stick around until the end to see how my ‘Washed & Worn’ textures pack can easily make your artwork look like an old cracked T-shirt print.
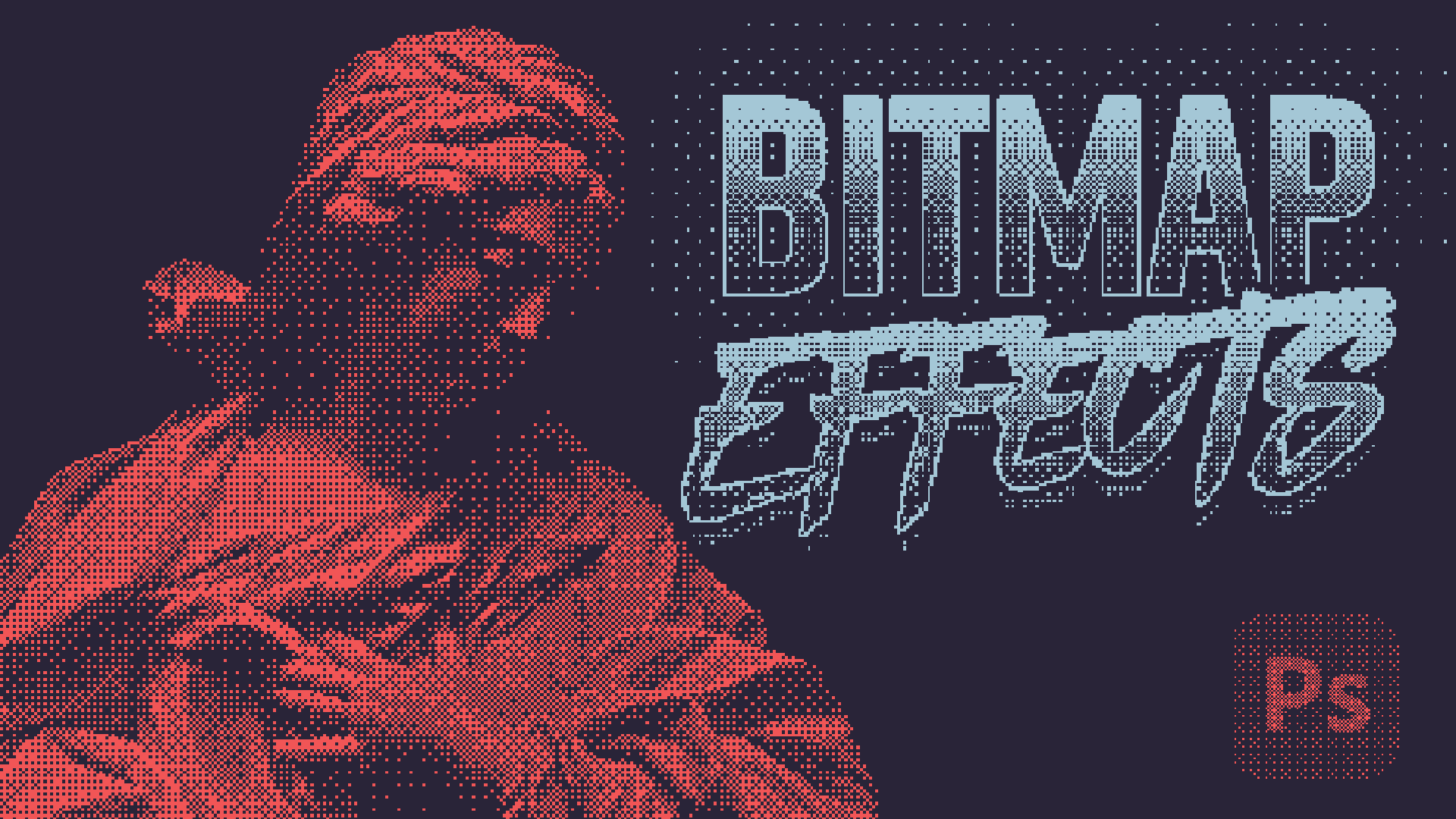
In today’s tutorial I’m going to show you how to create detailed pixel effects just using Photoshop’s Bitmap conversion tool. By configuring a few simple settings, you can easily create retro-style artwork just like old 8-Bit game screens. I’ll first show you how this effect can be applied to photographs, but stick around until the end to also see how this effect helps to create some really cool digital text effects.
In today’s Photoshop tutorial I’m going to show you a simple technique to create what has become known as double colour exposure, where two images are overlaid to produce an interesting effect with contrasting colours. It’s a similar visual style to 3D anaglyph images, or the overprint effect used in old school print designs. The steps to create the basic double colour exposure are very simple, so stick around until the end to also see a few additional tips and tricks to add colour grading effects to finish off the artwork.
In today’s Photoshop tutorial I’m going to show you 5 ways to create the trendy Duotone look, the colourful photo effect where the shadows and highlights of an image are replaced with vibrant contrasting hues. This effect was popularised by the music app Spotify when it used the duotone effect in its promotional imagery of artists and bands. In this video, I’ll show you a selection of different methods to create the effect. Some are quick and easy, while others provide you with more control over the final result. Stick around to the end to see the easiest method using my FREE Duotone Gradient Presets, which allow you to apply various duotone colour schemes to an image with a single click.
In today’s Photoshop tutorial I’m going to show you how to create an abstract piece of artwork using the pixel sorting effect, where coloured pixels of an image are stretched to create a detailed visual effect. Authentic pixel sorting is a type of glitch art that is usually generated by computer code, but we’ll be replicating the appearance with Photoshop’s built-in filters. If you search for pixel sorting artwork on sites such as Pinterest you’ll see some great examples of this art style where the effect is combined with photographs, usually with these extended pixels creating a melting or drooping appearance, or totally replacing a subject’s entire face to create a surreal image. That’s exactly what we’ll be producing in this tutorial, an abstract art piece that features a hooded figure with long glitchy pixels that extend vertically from his face.
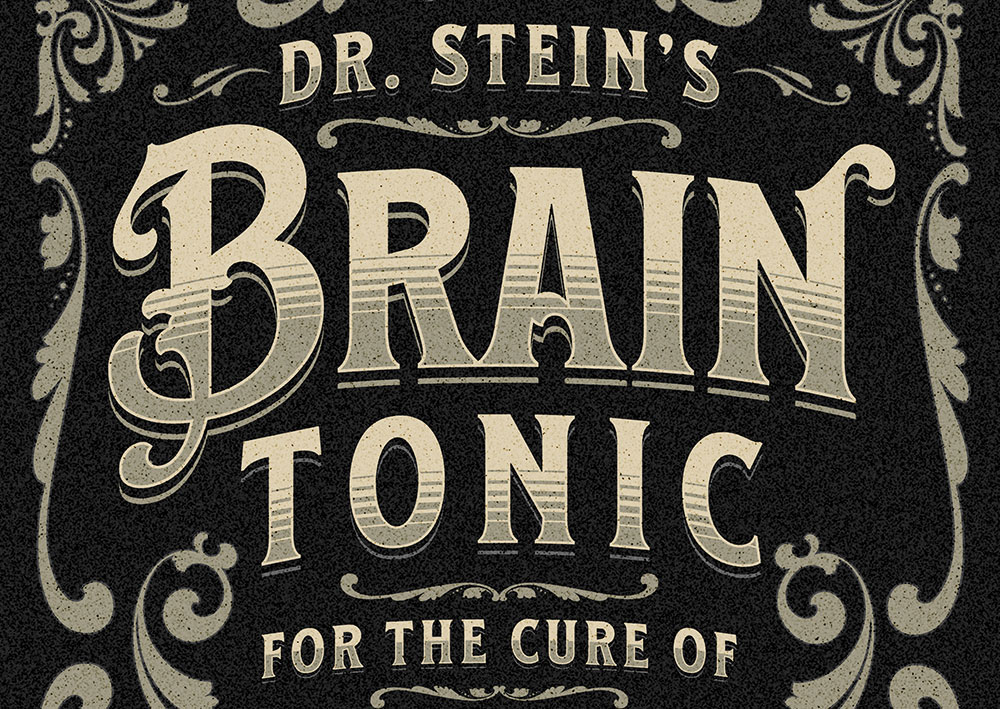
In today’s tutorial I show how to create vintage designs the EASY way with the help of a brilliant new tool from my friends at Kittl. Kittl (formerly Heritage Designer) combines everything you need to create vintage designs into one revolutionary free-to-use tool. I’ll show you how I created the design layout for ‘Brain Tonic’ directly in Kittl using just a selection of the vintage style fonts and ornaments available. It’s a fun label design inspired by some of the whacky miracle cure products that are associated with travelling medicine shows from the Old West.