Tutorials
Starting with the design application of Adobe Illustrator create a group of vector based geometric lines at dynamic 45 degree angles, then follow the walkthrough to rough them up with brush textures in Adobe Photoshop resulting in a cool and trendy design style.
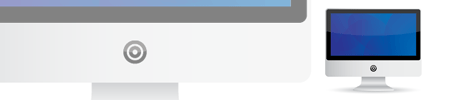
Follow this Adobe Illustrator walkthrough to create a vector based reproduction of the popular Apple iMac computer. Using simple shapes and tools that can then be put into practice to create further icon style images.
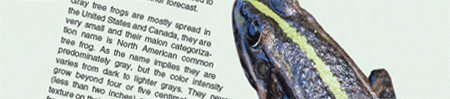
Usually putting together a layout for a printed document would be completed in a desktop publishing package such as Adobe InDesign, however for some smaller projects like a single page article it is sometimes quicker to produce it right inside Illustrator to save switching back and forwards between applications. Using the Text Wrap feature within Adobe Illustrator you can quickly and easily format your text to harmonise with your photographs and images.
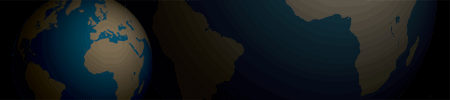
Adobe Illustrator has some nifty built in features when it comes to working in three dimensions. This example gives a quick walkthrough on using such features to create a 3D rotatable globe, allowing the earth to be revolved in order to show the desired countries and continents.
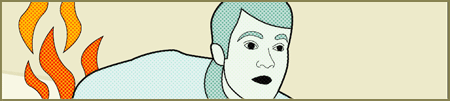
A reader commented on a previous post with the great idea of creating a tutorial on how to produce vector illustrations in the style of the safety cards found in aircraft, as seen on examples from Airtoons.com. Follow this step by step guide to creating your own illustrations, ready for the combination with comedy captions!
The shiny and glossy image of 'Web 2.0' is right at home when it comes to icons. Follow this Adobe Illustrator tutorial to create a scalable vector Instant Messaging style icon with the impression of a glossy and semi-translucent surface.