Tutorials
Whenever I’m stuck for tutorial ideas I always seem to be able to fall back on my typical ‘Chris Spooner’ style of cool abstract patterns people seem to enjoy. We’ve used similar techniques on the 3 poster a couple of years ago and more recently on a colourful abstract poster. Follow this latest step by step guide to create a cool abstract design complete with radial pattern and alternating colours.
Want to get your teeth stuck into a website design project to sharpen your skills? Follow this step by step tutorial to create a sleek website design for a fictional eyewear company. In part one of the tutorial we’ll build the Photoshop design concept with a dark colour scheme and lay out the content to a solid underlying grid.
Follow this step by step Illustrator tutorial to create a grumpy Internet troll character. We’ll start the process with a basic pencil sketch then build up a complete vector character design with linework, colour fills and basic shading to create a funny cartoon mascot.
Follow this step by step Illustrator tutorial to create a vibrant abstract design. We’ll put Illustrator’s Gradient Mesh tool to use to create a colourful shape, then build up layers of objects to create an abstract design with lots of vibrancy, bright colours and transparency effects.
The retro style badge/emblem of logos is a hot trend at the moment, and it’s no surprise why – They’re super cool! We’ve already looked at a showcase of retro and vintage style logos based on circular motifs, now let’s build our own. We’ll put the basic structure together in Illustrator, then give it that aged vintage appearance with some finishing touches in Photoshop.
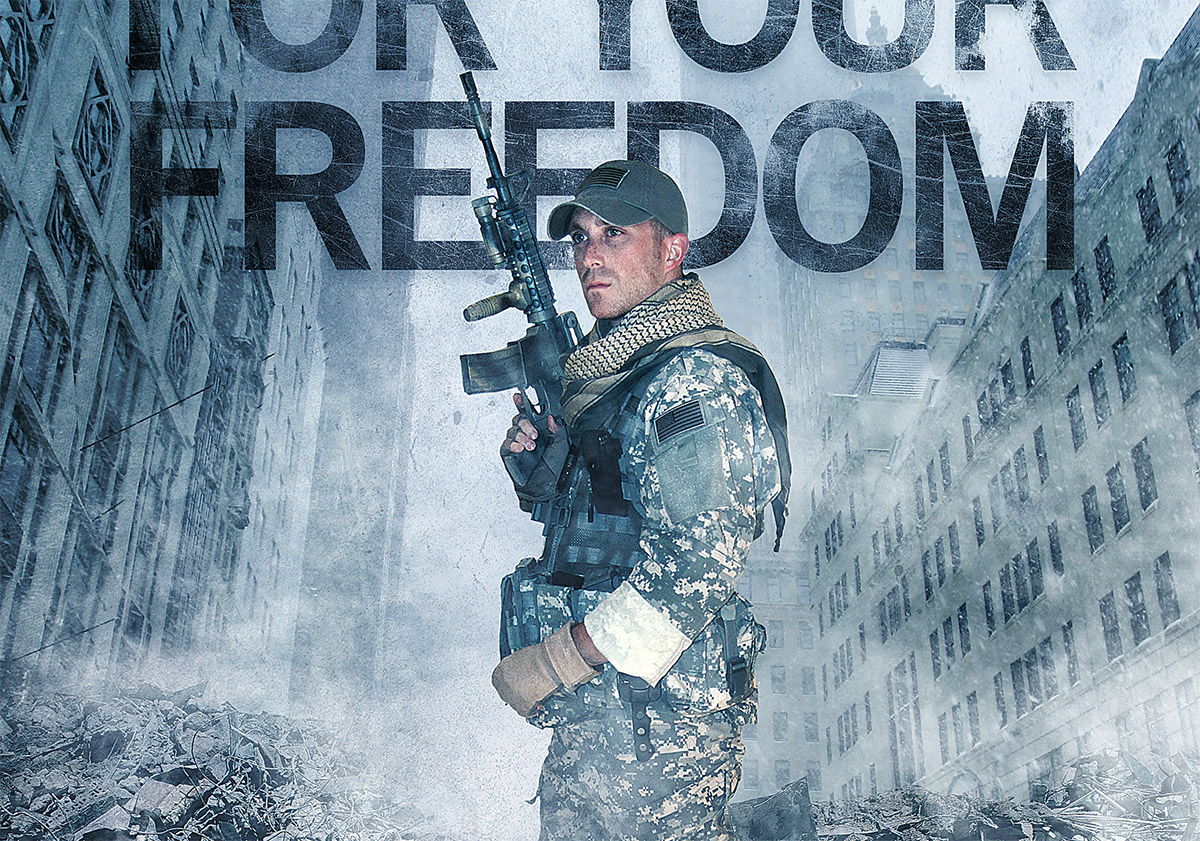
I’ve recently been admiring the book covers of those military action thrillers, you know – Andy McNab and the like? So I decided to have a go at designing my own dramatic war torn scene in a similar style. Follow this step by step photo manipulation tutorial where we’ll be using stock photos, textures and brushes to produce an intense design.