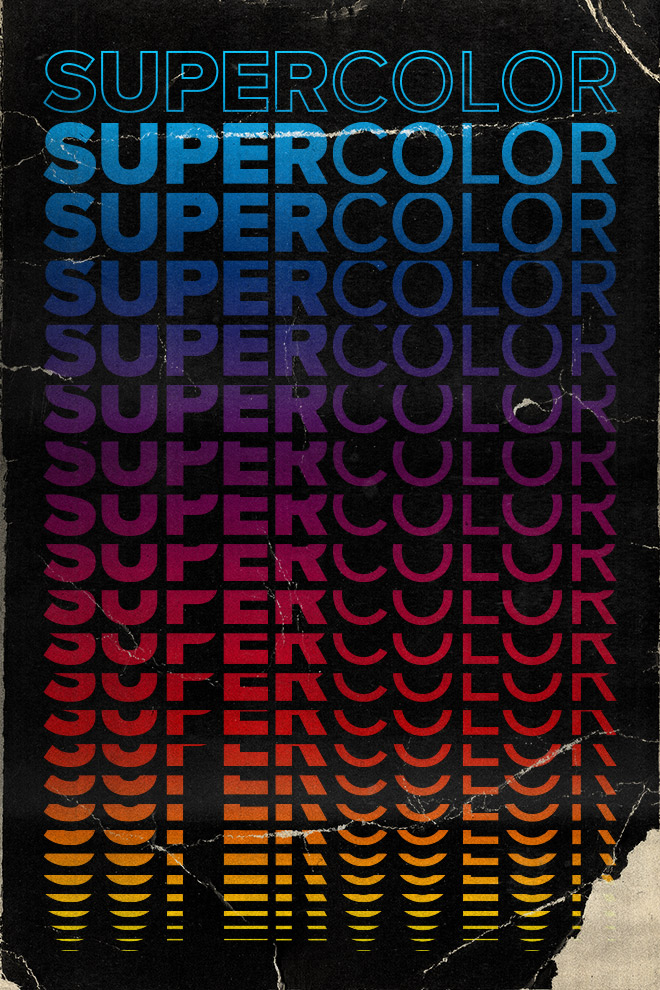
How to Create a Colourful Stacked Text Effect
In today’s tutorial I’m going to show you how to create a colourful text effect with several stacked text elements that are progressively spaced further apart and transition through the colour spectrum to produce a rainbow effect. It reminds me of the kind of retro design you might see on an old VHS tape box or an ad for an 80s technology brand. Illustrator’s Blend Tool will be used to create the basic stacking text effect, but I will also show you a trick to alter the spacing of the text with a cool easing effect and show how to give the vector artwork the look of an old, damaged VHS tape box by adding textures in Adobe Photoshop.

Assets used
► Download a FREE sample of my Retro Cover Art Textures – https://spoon.graphics/36y4mqb
► Download my FREE Photocopy Textures – http://spoon.graphics/17K117j
► Watch my Retro Text Effects with Illustrator’s Blend Tool tutorial – https://spoon.graphics/3oH4dcx



That “easing” technique is worth the price of admission alone! Did you know that all along? Were you holding out on us?
Haha! Check out that Retro Text Effects with Illustrator’s Blend Tool tutorial for a few more cool tricks
By about the 2 minute mark, my Illustrator (CC 2022) is bugging out. I’m not using the same font, but it’s sans serif, but I’m definitely not getting a similar result – the blend looks totally wrong. Help, please?
The first thing that springs to mind is to make sure you have the text and rectangle grouped together, so that’s two separate groups that you’re using to make the blend
Awesome tutorial – keep them coming! :)
Thank you Lynne, there will be plenty more to come!
Great Tuto! Love it and thanks for this share.. always so helpful and smart
Thank you Camille!
Blend>Make is greyed out. What do I do?
As with Rebecca’s comment, ‘Blend-Make’ is greyed out…?
I’m not sure if this is the right way to do it, but if you go to
Object > Expand than Object > Blend > Make it should work.
Hello Chris, Thanks for sharing these awesome text effects. This is so much helpful! Thanks a lot!
Is there any way to create the same effect, but without the black background (clear/see-through/0% opacity)?
Great tutorials, by the way!
I WONDER THAT MYSELF SINCE I’M WORKING ON SOME TSHIRT DESIGNS.
Sorry for the all CAPS. This was a response to Nicos request .