This post was originally published in 2007
The tips and techniques explained may be outdated.
I've been asked a couple of times 'how do you change the size of a rounded rectangle once it has been drawn'. The problem is that when you scale the rounded rectangle as you would a normal shape the rounded corners become squashed or stretched. Well, here is the solution…


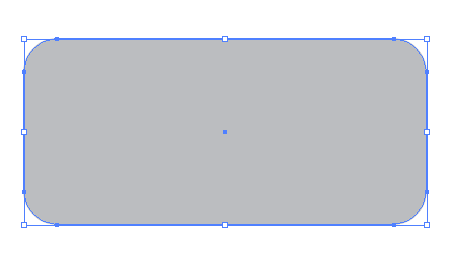
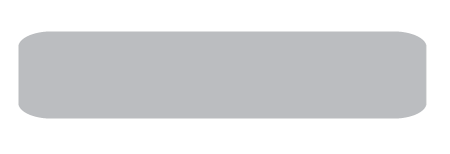
You have your rectangle drawn on your artboard, but you have decided that you want it to be thinner and longer so you grab the scaling handles and adjust the shape. Oops, look what happened to the rounded rectangle… it no longer has rounded corners, these have been stretched or squashed by the scaling you have just done.

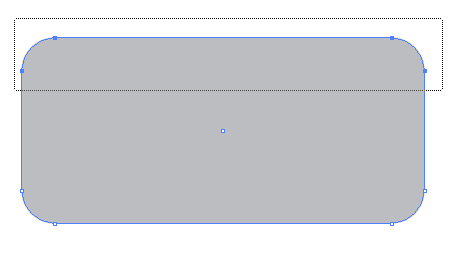
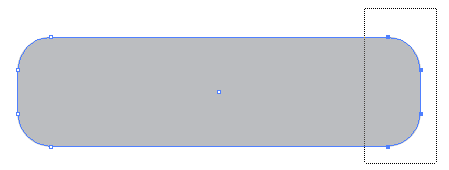
To alter the size of a rounded rectangle once it has been drawn, use the Direct Selection Tool (White Arrow) from the toolbar. Drag a selection across any sets of four points that make up two corners.

Click and drag anywhere on the line or a point whilst holding shift to move the points into the correct place. Alternatively use the Cursor Keys on the keyboard for fine tweaks.

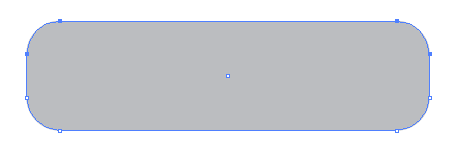
Next, drag a selection across the next set of points and drag these into place to complete your adjustment.

You will then be left with your rounded rectangle in the dimensions you require whilst keeping the rounded corners.
And Now, a Much Better Way! – Courtesy of gabrielnot of notdesign.com

Forget about the Rounded Rectangle Tool altogether, instead draw a plain old Rectangle.

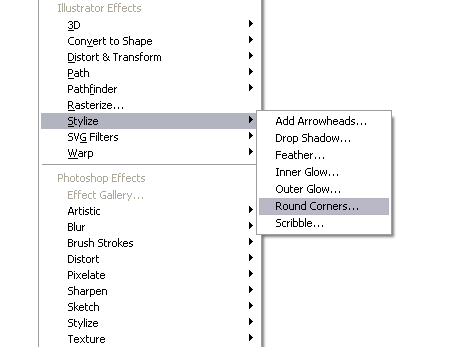
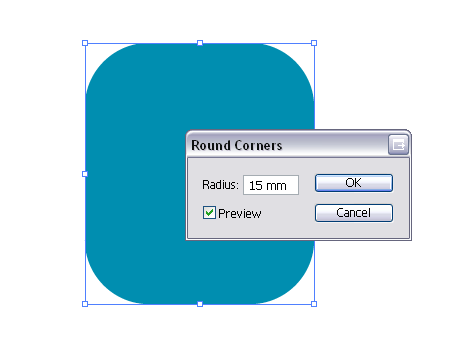
With your rectangle selected, go to Effect > Stylize > Round Corners…

In the following option box enter the Corner Radius you desire.

Now, you can scale and resize the rectangle with rounded corners as much as you like whilst Illustrator will render the correct corner radius each time!

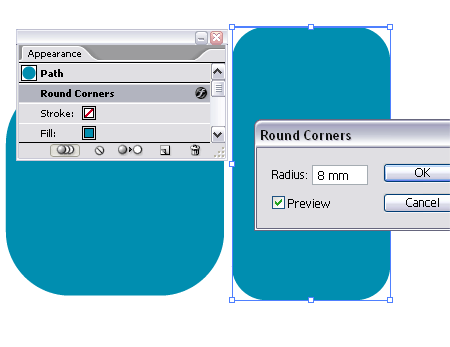
What’s more, because the Rounded Corners was added as an effect, we can go back into the options and alter the radius of the corners at any time by double clicking the effect in the Appearances Palette.
If you decide you have finished editing your rectangle and want to make the changes permanent, head over to the Object menu and select Expand Appearance, which will convert the object into paths.
Once again, many thanks to Gabriel for highlighting this much better option!



There’s yet another way to do the same thing (although I believe it’s actually easier).
After drawing a rectangle go to Effect/Stylize/Rounded Corners, set the corner radius to you linking. After that you’re able to “deform” the rectangle maintaining the corner radius. No need to select points. =)
I don’t have Effect/Stylize/Rounded Corners in Illustrator…
Thanks gabrielnot!
That’s one trick I didn’t know… excellent!
Chris
Sorry, I missed it :) But there’s two Effect/Stylize/Rounded Corners menu ;)
Why dont I know these things? I guess thats why Iread your blog!
almost scary how I went googling for this solution ON THE SAME DAY it was posted! wooooo -oooo -ooooo!
Thanks.
Easier still (only in CS3!) is 9-slice scaling.
Just convert the shape to a symbol (*make sure you tick the “enable for 9-slice scaling” box*), then edit the symbol and drag the 9-slice lines (dotted and black) so the rounded corners are on the outside.
Then, when you scale it, you don’t scale the rounded corners, only the stuff in the middle.
http://www.adobe.com/designcenter/video_workshop/?id=vid0204
and
http://www.adobe.com/designcenter/video_workshop/?id=vid0205
May help.
Isaac
Hi,
Your article is usefull indeed… What I liked above everything is that you accepted another technique suggested by GabrialNot and included it in this post not forgetting to give him credit.
Thanks and wish you very very happy new year 2008…!!!
nice site man, is really cool, now im learning lots of stuff. i just figure why this second method can be more convenient for, rather than using the ctrl a arrow
Does anyone know how to place a rounded square box (with stroke) inside a rounded square box (with stroke) so that the corner radius fits together nicely? It cannot be the same corner radius or the inner box gets more square.
Thx
Mac Cm, just use the one box with rounded corner effect applied, and add two strokes (appearance palette/new stroke). Make the smaller one on top of the larger and they will all scale dynamically
wow!! It`s really gorgeous illuetratoe hack!! thanks!!
A good man would prefer to be defeated than to defeat injustice by evil means.
If you use the filter to round your corners You’ll lose effects like shade etc…
You’ve just saved me a ton of time! Thanks
But how to change just two corner? thannks