Contour Map Effect with Photoshop & Illustrator
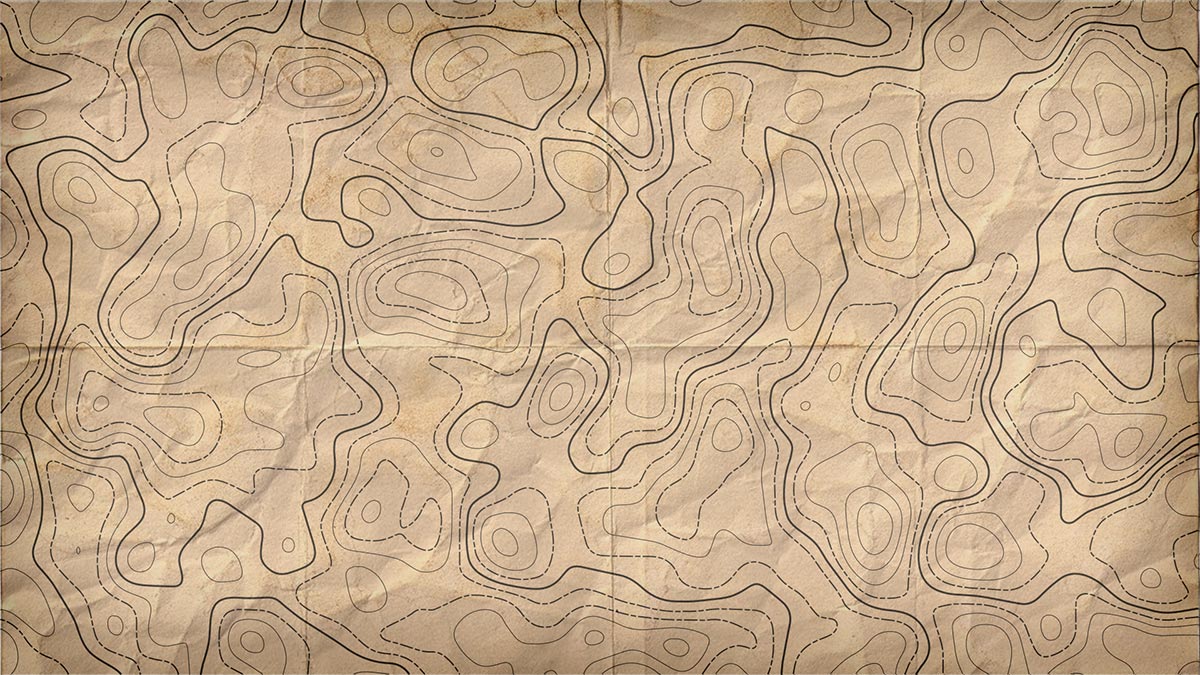
In today’s video tutorial we’re going to combine the powers of Adobe Photoshop and Adobe Illustrator to create a contour map effect, you know, the ones with loads of lines that show the topography of the landscape. We’ll use Photoshop’s filters to produce the basic contour map effect, then we’ll bring it into Illustrator to vectorize it, then customise the paths to add various line weights and styles.
Folded Paper Texture: http://spoon.graphics/2c1cxkW
Free Topographic Map Patterns: http://spoon.graphics/1VmT7be
Subscribe to the Spoon Graphics YouTube Channel
Love this design? Get the t-shirt!
Want more? Check out these great related products
The following resources cost a little money, but I definitely recommend checking these related products out to complement my contour map tutorial.









Hi Chris, I cannot play the video… I get an error when I press play…
Is your flash player up to date? Maybe try watching directly on the Spoon Graphics YouTube channel?
Must have been just that moment, it worked fine now. This is such a great tutorial!
Glad it’s sorted and you liked the tutorial :)
Nice technique Chris. <3
Thanks Shane!
When you were making this I thought okay, this is kind of neat I guess… then you brought in that “old map” texture and the end and it was like shazam! Took it to a whole new level. Haha. Awesome tutorial!
Thanks Bob! Enjoy using the map texture :)
This is great Chris! I’m using cs3, There isn’t “Image Trace” in cs3. But It is possible via Tracing Options in “Live Trace”. Once again, Thanks for the tutorial!
Good thinking, and I’m glad you liked the tutorial!
Love your ascent! :) Chirs. You are Gem of Graphic Designers. Will make a map for my design shop! :)
Thanks! Great :)
I was looking for this kind of vector based tutorial. Can you make tutorial about realistic rust texture type in vector. Thanks in advance. Also grate tutorial.