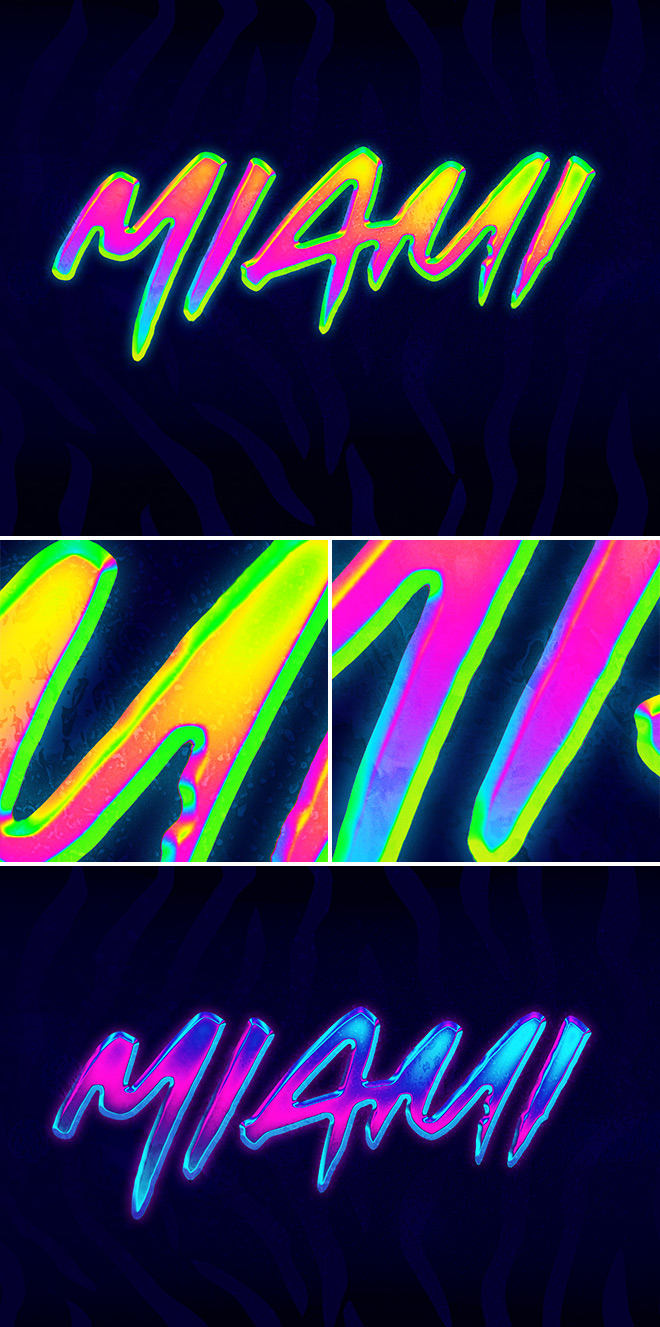
Vivid Neon Chrome Text Effect in Photoshop
In today’s Photoshop tutorial I’m going to take you through the process of creating a vivid 80s style neon chrome text effect. This ultra rad style uses the most intense RGB colours available to create the brightest, most fluorescent effect possible that smoothly transitions through a variety of hues. We’ll use Photoshop layer styles to create the foundation of the effect, then add the vibrant colours with a combination of gradient tools. Some subtle texturing helps to add some intricate details to the chrome text surface, then the artwork is finished off with a complementary 80s inspired tiger stripe background.

Assets Used
► Get up to 50% off the Hyperwave font – https://spoon.graphics/3xAx5qp
► Download the rainy window image – https://spoon.graphics/2TTJyXW
► Download the tiger stripe image – https://spoon.graphics/2TThuna




I downloaded the free black and white actions but they didn’t get the email confirmation in my inbox and it didn’t go to spam or promotion either. I just didn’t get it.