In this week’s roundup of creative goodness, we have an awesome illustration design tutorial; a fantastic introduction to special CSS3 effects; a beautiful poster design tutorial; some great tips for spicing up your Illustrator graphs; and a tutorial covering the process of creating seamless vector patterns.
CreativeFan
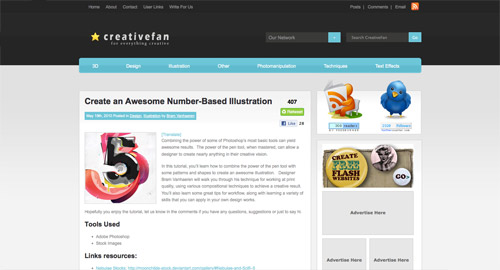
CreativeFan take us through the process of creating an awesome number themed illustration using various Photoshop tools. The final design is a mix of bright and vibrant colours, textures and detail.
Bradshaw Enterprises
The CSS3 specification might not be officially ready, but browsers is becoming more and more supportive. Bradshaw Enterprises has this fantastic introduction to CSS3 transitions, transforms and animation, with brilliant examples of how they can be used in your website designs.
Design Instruct
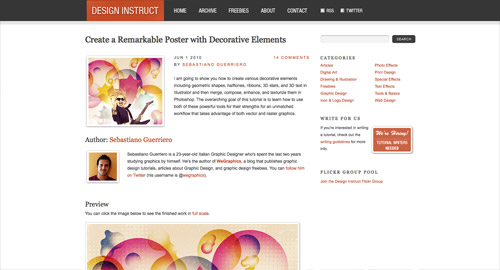
Geometric shapes, halftones, ribbons, 3D stars, texture and 3D text are all ingredients used to create this remarkable poster design over at Design Instruct. Follow the step by step tutorial on how to create the design in Photoshop.
Tutorial9
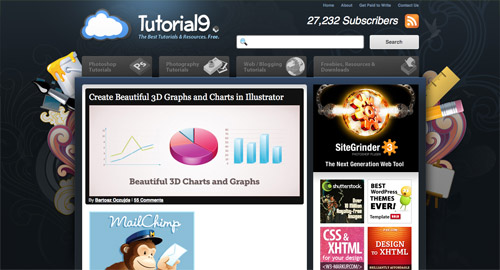
Illustrator has powerful tools available for creating various graphs and charts, but they’re often left in their boring grey form. Tutorial9 shows us how to tweak and manipulate these charts into beautiful graphics.
Vectips
Pattern graphics are a useful resource for all kinds of designs. Vectips takes us through the process of creating a trendy seamless type pattern complete with cool vector graphics.








The Design Instruct poster post totally reminds me of your style. DI has actually become a new favorite of mine as well.
vectips,absolutely thanx
Thnx for Sharing .. Chris .. :)
You rock Chris, Thanks!
Pretty awesome round up. Loved the CreativeFan.
Great work. Keep it up. Thanks.
cool!!!!!!!!!!
very nice, thank you
nice
Great weekly favs. Some lovely looking sites. Awesome work.
Some of these are my favorites too :)
The CSS3 article is a must read.
Download60s.com is a graphic designing website. photoshop tutorials.
http://download60s.com
good!!!,it’s very strong
Nice list, thank you!
I always love the sites you put up here, its like being in the best online school for graphic design and webdesign without ever having to pay or turn anything in for a grade lol.
My experience after reading above essay is that it is necessary for gaining knowledge.
As this information is educational so this site has been added to my RSS feed for later browsing. To know more about
marathon training