This post was originally published in 2015
The tips and techniques explained may be outdated.
I originally planned to write this tutorial on how to create a retro 3D effect that mimicked the offset red/blue images that were seen in old 3D movies, comics and posters. But then I thought, rather than just recreate the effect, why not try and produce an anaglyph 3D image that actually works?! So I boggled my mind with the science behind stereoscopy and figured out how to create some really cool 3D images that pop out from your screen. Grab yourself some old school 3D specs and follow this guide to learn how to produce your own anaglyph 3D images in Photoshop.
Watch the video
Subscribe to the Spoon Graphics YouTube Channel

In order to follow along with this tutorial and see these images in full effect you will need to acquire some 3D glasses with red & cyan lenses. You can find the original white card style glasses online for a couple of $/£/€, which work perfectly well.
Anaglyph 3D pictures can be created in two ways; The first technique combines two separate images from a camera and results in some really cool photographs.
The second technique produces the effect with just one image, which makes it particularly useful for illustrations, or any photograph that wasn’t captured in stereo.
Creating Anaglyphs with 2 images

The 2 image technique really helps you understand the science behind stereoscopic images. Anaglyphs are created by combining two images from different angles, much like the way our eyes work. Try looking at an object on your desk and close one eye, then the other. Notice how the object appears to move? This technique uses the same principle. Two photos are taken, either with two cameras strapped together at a set distance apart, or from one camera which is moved on a tripod. Take shots just a few inches apart for close up subjects, and a couple of feet for scenes with lots of distance.

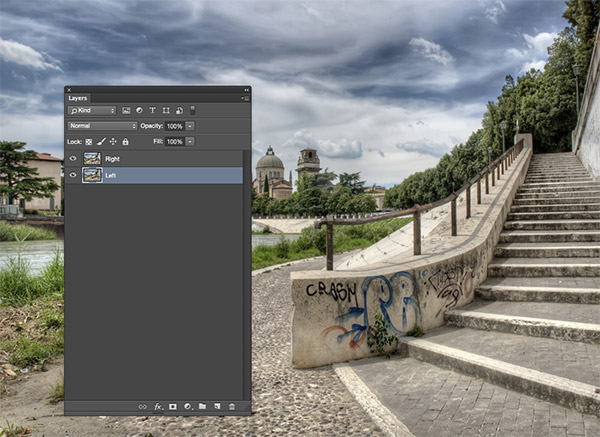
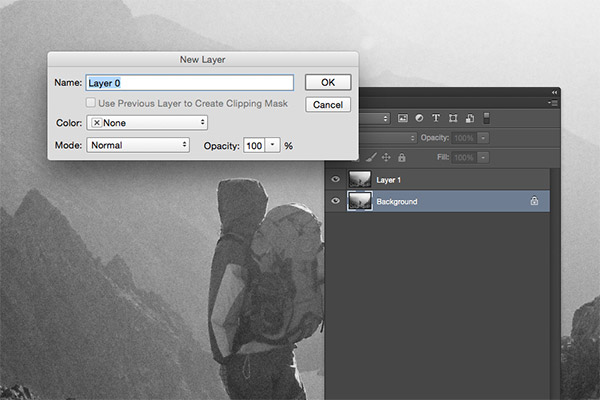
Open up your two photographs in Photoshop These particular images are a ready made stereoscopic pair from Shutterstock. Select All (CMD+A) and Copy (CMD+C) one image, then Paste (CMD+V) it into the other image document. Double click the Background to convert it into a normal layer. Remember which image is the ‘left’ photo and which one is the ‘right’ photo. Name the layers accordingly.

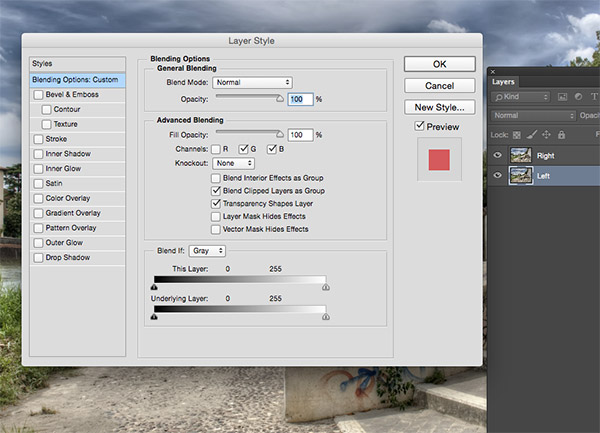
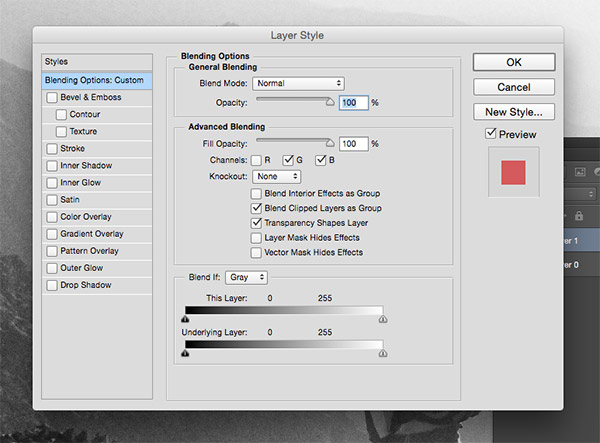
Double click the ‘left’ layer again to open up the Layer Style options. Uncheck the Red channel then hit OK.

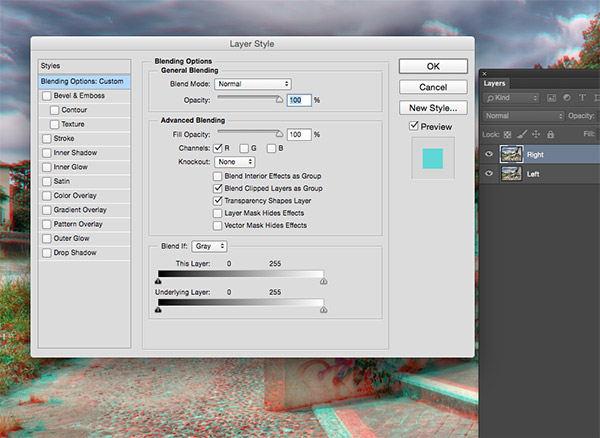
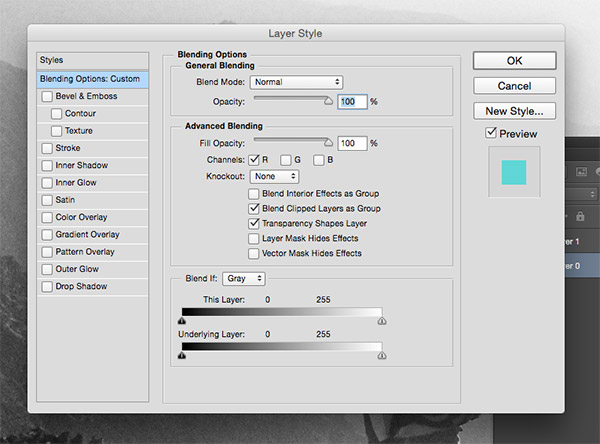
Open the Layer Style options for the ‘right’ layer, but this time uncheck both the Green and Blue channels. You’ll immediately see the anaglyph effect come to life.

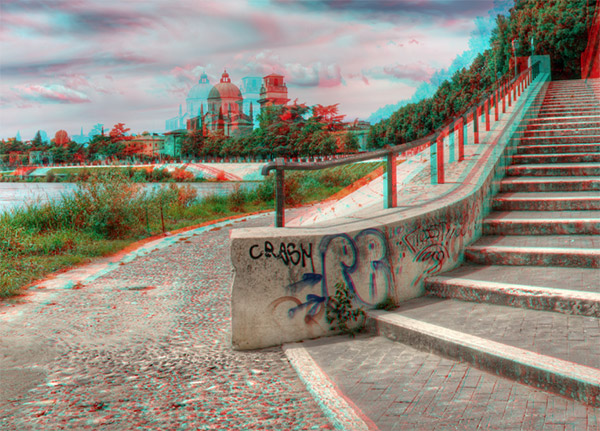
Move the layer to align the offset images on a focal point in the foreground or background to fine tune the image and reduce any double vision issues you might be experiencing.

Use the Crop tool to trim the document to the area where both layers overlap.
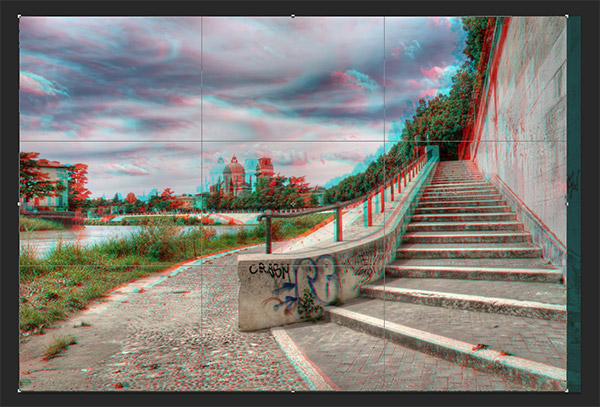
The depth of the scene is automatically generated by the point of view shift between the two images. The exciting thing about this technique is you don’t know how the effect will turn out until you process the images, which relates to the fun of traditional photography.
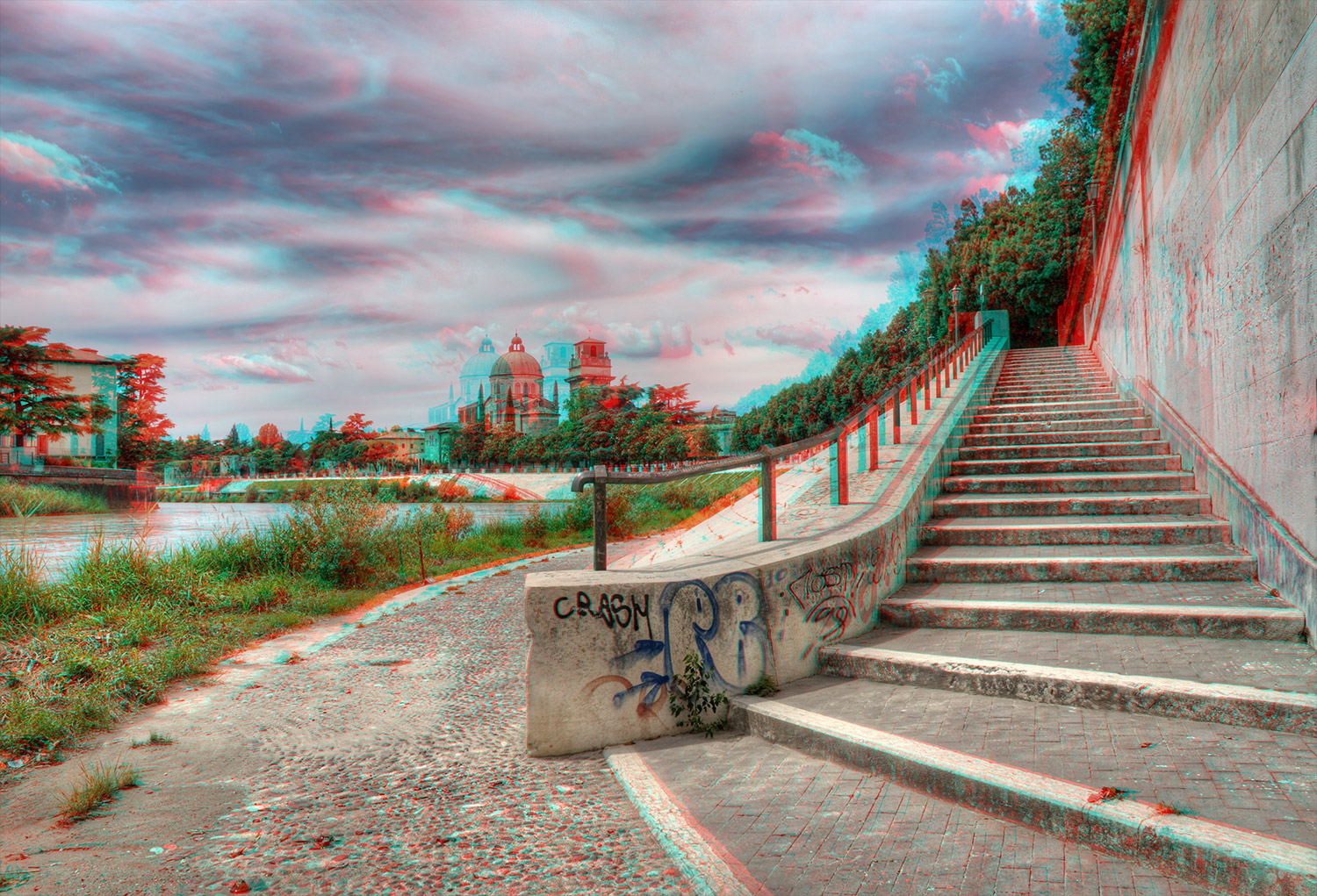
Creating Anaglyphs with just 1 image

It is still possible to create Anaglyphs with just one image. This technique requires additional work in Photoshop, but it allows for more control over the final effect. It uses a depth map with Photoshop’s Displace filter to shift the second image out of place and thus creates the 3D effect.

Open your single image in Photoshop. We first need to create a depth map, which uses black and white tones to determine how much each specific area of the image needs to be displaced. Create a new layer, then draw a long thin rectangular selection and fill this area with a black to white gradient. This will be a handy reference for the range of tones.

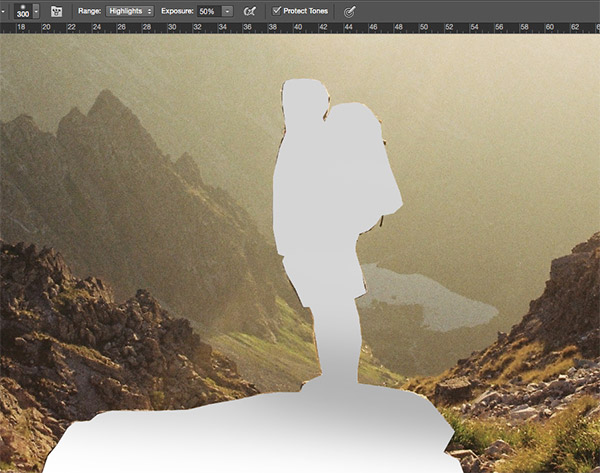
We’ll start by highlighting the areas closest to the camera. Create a new layer and trace any foreground elements with the Polygonal lasso tool (or Pen tool), then fill the selection with white.

Set the Burn tool to target Highlights and reduce the opacity to 50%. Paint over areas of the white shapes that are slightly further away with a soft brush, changing them to a light grey instead. This gradual change of tone will be reflected as a gradual change of depth.

Create another new layer, and move it below the white layer. Draw a selection around any elements that are beyond the foreground. Take a mid-grey sample from the gradient reference and fill the layer so the tones are gradually darker.

Repeat the process of creating a new layer, move it below the previous layer, then trace and fill elements of the scene with tones to represent their depth. The darker the tone, the further away that portion of the image will recess when viewed with 3D glasses.

The final layer at the bottom of the stack should be pure black, which will only be visible in the far distance areas of the image.

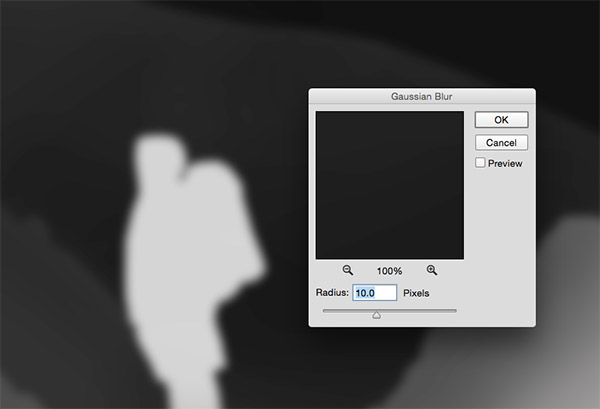
Press CMD+A to Select All, the CMD+Shift+C to Copy Merged. Paste (CMD+V) this merged image at the top of the layer stack and apply a 10px Gaussian Blur from the Filter menu. This blurring will reduce the harshness of the edges after the displacement of the image.

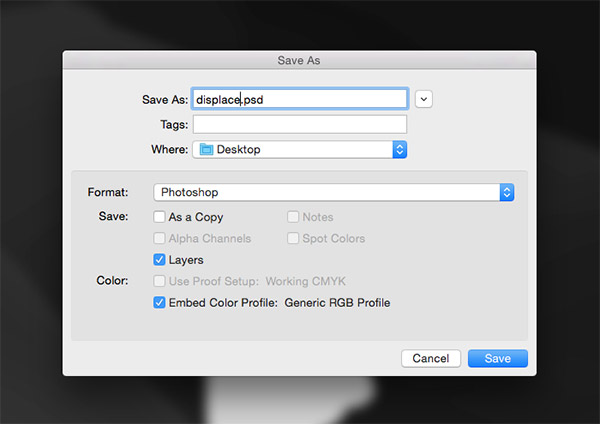
Save the document as a .PSD with the filename ‘displace.psd’.

Open up the original photograph again then use the shortcut CMD+Shift+U to desaturate it. (Desaturation is totally optional, but it adds to the retro style of the anaglyph effect)

Press CMD+J to create the duplicate layer, then double click on the Background to convert it into a normal layer.

Double click the top layer to open up the Layer Style options. Uncheck the Red channel then hit OK.

Open the Layer Style options for the second layer, but this time uncheck both the Green and Blue channels. Unlike the previous technique, nothing has changed yet!

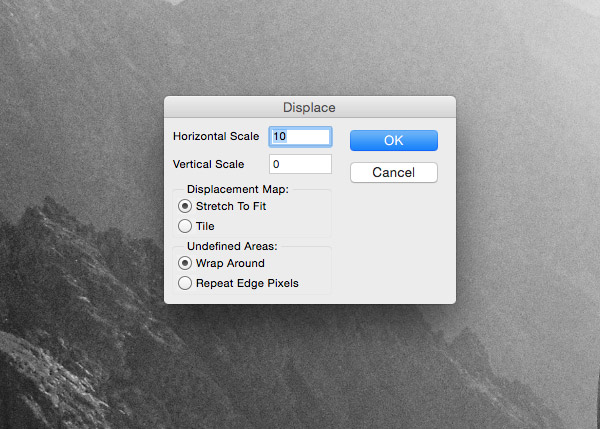
Select the top layer, then go to Filter > Distort > Displace. Enter 10px in the horizontal option and 0 in the vertical setting. Click OK, then navigate to the displace.psd file.

The layer will then be displaced according to our black and white depth map. Grab your 3D glasses to see the background recess into the distance.

Move the top layer to align the images on a focal point to reduce any unwanted double vision issues, then crop the document to size.
The benefit of this technique is you have full control over the manipulation of the image. Since we preserved the layers in the displacement map, you can head back and adjust the tones and blur to alter the 3D effect.






This is amazing. I’ve always wondered how to get that 3D effect. (Ordering 3D glasses right now so I can try this!)
Nice! I’ll have to try this one out. Here is one I made of me a long time ago.
http://jmagsgraphics.com/2015/03/anaglyph-3d/
What I find so awesome is your explanation! I think I understand what it is that you do to get the results! Yay! LOL
Thank you!
Su
Hello Chris, My name is David Cervantes, editor of 3D Photo Era Magazine. I found your article on your website and I liked it a lot “How to create anaglyphs that work” . It will fit great into our magazine. It will promote you and your website and the publishing will be absolutely free. We will be very grateful if you promote us.
Oh there it is, my satisfying answer about Anaglyph image.
Agree with the fun for wondering the result, because we can control, modify and alter the depth. off course with some science, will make the image better!
thank you
This is just amazing concept! I will give it a try..
Thanks Chris!
Very cool! Thanks for the step by step guide on how to create these images.
thank you ! very cool!
I’m going to excersize