This post was originally published in 2010
The tips and techniques explained may be outdated.
Blackletter or gothic script fonts are hugely popular in a range of modern cultures. Metal bands, tattoo artwork and extreme sports brands all make use of the awesome blackletter style. Often the sharp letter shapes are enhanced with elaborate swirls and decorations. Follow this step by step guide to customizing your own gothic typographic design, we’ll be modifying the original vector letters in Illustrator before moving over to Photoshop to add a cool distressed and metal effect finish to the artwork.
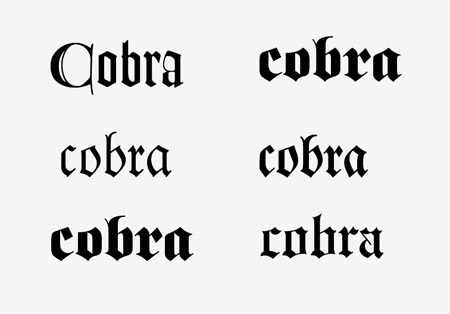
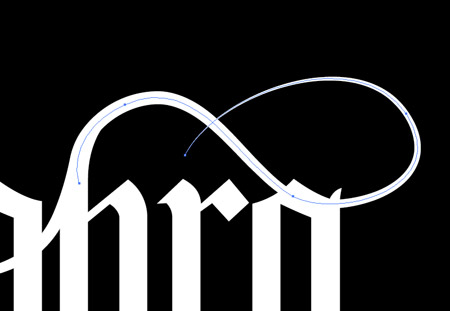
The design I’ve been working on features the word ‘Cobra’ – Simply because it sounds pretty bad-ass! The blackletter type has been customised and modified with additional swirls, curls and various pointy bits which add plenty of visual interest while disguising the original wording.

The first stage of the design process will be in Illustrator, here we’ll create and tweak the gothic script lettering. The first step is to pick out a bunch of blackletter style fonts. There’s a huge range and different styles to pick from. I wanted a font that used straight edges on most of the letters, as opposed to being rounded. I eventually picked out Cloister Black as my typeface of choice.

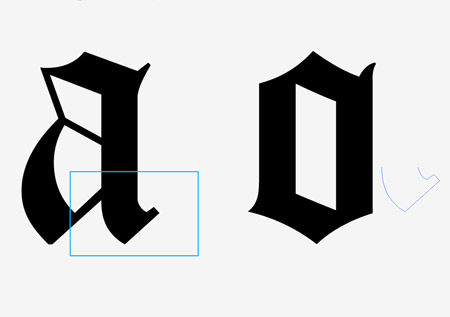
I wasn’t too keen on the shape of the letter A, so I took a copy of the O, created outlines from the text (CMD+Shift+O) then used the Direct Selection Tool to take portions of the original letter A to build my own customised version. The original letter O, the little point at the top and the terminal at the bottom were all combined with the Merge option from the Pathfinder palette.

The new letter A was combined with the rest of the word and all the letters converted to outlines making them ready for customisation.

One of the first tweaks was to extend the letters to make the whole word taller, which was the main reason I wanted a font with straight edges. The lower half of the text was selected with the Direct Selection Tool and moved downwards (holding Shift to constrain the axis).

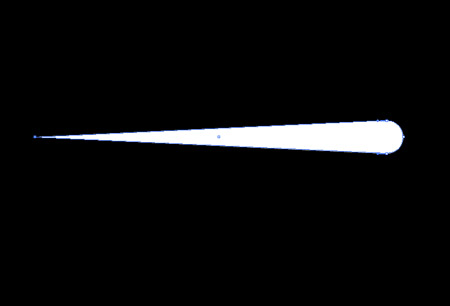
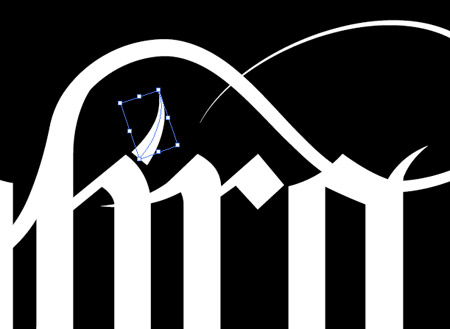
Elsewhere a new brush was created. A small circle was drawn, then the left hand point dragged outwards with the Direct Selection Tool. The bezier curves were removed from this point with the Convert Anchor Point tool to give a sharp point.

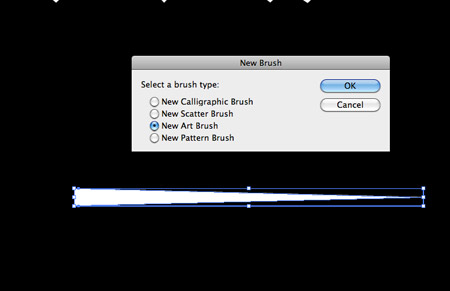
The rounded edge from the opposite end is then clipped off using a temporary square along with the Subtract option from the Pathfinder palette. This shape is then added as a New Art Brush by clicking the littler ‘new icon’ at the bottom of the Brushes palette.

This new brush is used with the Brush Tool to draw some smooth swirly lines across the text. My Pen Tablet came in handy here, but the same effect could easily be created with a mouse. Double click the Brush icon to edit the Smoothness settings in order to generate nice flowing curves.

Smaller flicks were drawn and carefully positioned over key points of the text. When the edges are lined up the shape flows seamlessly.

More flicks were drawn and duplicated across the inner sections of each letter, giving a a kind of thorny or teethed appearance.

Some of the longer lines overlap the text, which seems a popular feature in this style of gothic typography design.

Various swirls, curls and sharp pointy bits later and the vector version of the type design is complete. Any tight angles and the position of each individual piece were adjusted to perfect the design.

In order to migrate the design to Photoshop while keeping the various objects separate, I had copy and paste each set of elements individually. To ensure they all remained aligned in Photoshop a temporary blank rectangle was also used with each selection.

As each element was pasted into Photoshop the temporary rectangle would keep everything aligned and scaled correctly, with each piece being placed on a new Photoshop layer.

A rough stone texture was added over the black background and set to soft light to generate a cool and distressed background for the type to sit against.

Each layer of typographic elements was then given a Drop Shadow. The settings were tweaked to create a subtle shadow by lowering the opacity and increasing the size.

The Drop Shadow layer style in the layers palette was then rasterized into a layer of its own by right clicking and selecting Create layer. This then allowed a Layer Mask to be used to erase out portions of the shadow with a soft brush, leaving shading in key places to give a three dimensional effect.

Drop Shadows were added to the other typographic pieces and each one adjusted with a layer mask. This shading allows the swirls to either blend into the type or flow on top of the wording.

Once all the shadows are in place the design is given an extra level of depth and dimension, as well as bringing a little legibility back to the wording.

A selection of the whole design was made by CMD-Shift-clicking the thumbnails of each layer in the Layers palette. This selection was then filled with white on a new layer.

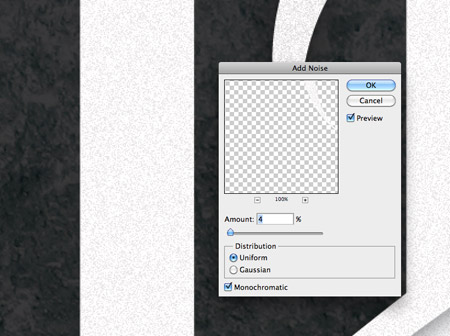
A subtle noise texture was added using the Noise filter. A small about of 3-4% is all is needed to give a tactile feel to the otherwise unrealistic smoothness of the white fill.

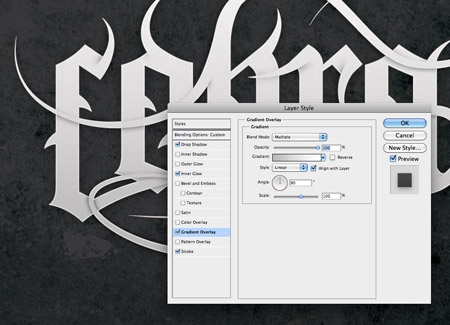
A Gradient Overlay was also added as a layer style to this new layer. The gradient flows from grey to white vertically up the design.

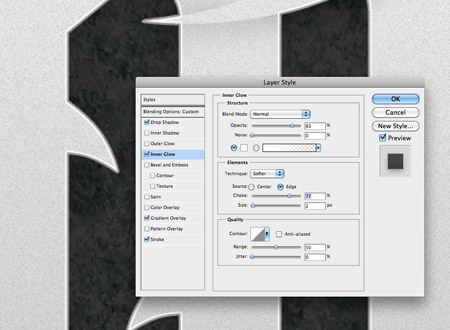
An Inner Shadow and Stroke combination also helped add a subtle chamfered edge effect. The Inner Shadow gives a thin 2px white border while the Stroke adds a darker grey border to the outside.

The selection of the whole design is loaded once again, then filled with a black to white gradient on a new layer. Setting this layer to Hard Light allowed the black to interact with the grey from the layer below adding more shading.

Additional spots of black were dotted around the design, which were also given the Hard Light blending mode to add more levels of shading and tone.

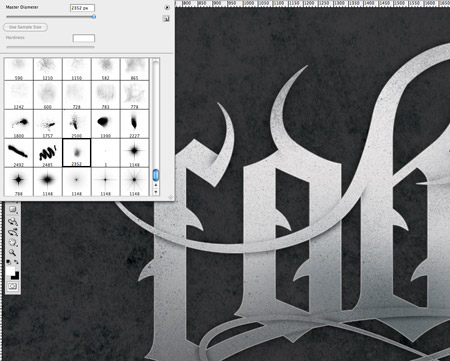
A spray paint Photoshop brush was used to create some splattery textures across the type, adding more detail and subtle marks which all help give a more tactile feel.

All these additions of texture and tone help give a metallic feel to the design.

Two thin vertical lines were added to each letter. One filled with white, the other in grey, which gives a chiselled line effect. Layer masks were added to each line to both fade out the upper and lower edge as well as mask out where any swirls overlap the text.

These chiselled lines help add that little extra to the metal effect, while enhancing that impression of multiple dimensions where the swirly lines clearly flow over the top of the letters.

The Pen Tool was used to draw small selections over the pointy areas of the text, then a quick dab with a soft brush helped add a bit of dimension and visual interest to these elements.
The final gothic blacketter typographic design is complete! The customisation of the letters is made easy with Illustrator’s editable paths, then Photoshop brings it all to life with realistic textures and different levels and shading and tone.





Awesome!
Keep these hardcore stuff comin’
There’s every chance there’ll be more hardcore stuff in the future! These tutorials and posts stem from whatever inspires me at the time.
Wow~ ! Very nice illustrator and photoshop. We can use this tutorial to design logo work
Absolutely, hopefully some of the Illustrator steps will help people out when customising type for their logo projects.
Is this a new style of yours, to use passive in the tutorial. At least I’ve never noticed it before, gotta say I don’t like it. >:(
Not at all. I randomly started this particular article in passive tense when talking about the customisation of the letter A… Then I had to try and finish it in that way. I’m pretty sure I switched from present to past tense in a few steps. Hopefully I caught and fixed them up while proof-reading.
Does writing in passive tense change the subject of a tutorial? Shouldn’t one be thankful for knowledge that is being shared for free, instead of complaining about writing style? You know you simply can’t please everyone. :)
it makes perfect sense to use passive structure when one focuses primarily on the object rather than the subject… give Chris a break!
Great tutorial chris, well done
Really great post Chris, will definitely be giving this a go.
Thanks so much for sharing, all your posts are so so good, lots to learn from you
Great tutorial. Not only does it include a lot of useful Illustrator stuff the texture work in Photoshop is also really good! Thanks, again.
Nice! I was wondering how you did this (since I saw it on dribbble).
Nice tut, will play through properly later :)
you rock man!!!!!
I love this! :)
If you ask me all tutorials should be like this. Telling people step by step what to do, choosing colors for them, holding their hand every step of the way isn’t helping anyone.
This however, giving some free reign to the reader, allowing them to make their own choices, and most importantly informing them of how/why each step was done will help make better designers instead of a herd of designer zombies.
I agree with Alex – it’s true: the best thing to learn from a tutorial is not how to create the exact same thing, but learn the techniques used, so that we can make different things! Nice tutorial!
Stellar!
merci bcp .. good job
Wow that look awesome! It’s really good to see how someone like yourself would create typography from a font. I know this would be super useful for creating logos / branding etc.
I am normally not a fan of gothic stuff but this looks really good!
Thanks for this nice tut
Man this is awesome!! I love it
I couldn’t work out your font choice of Cloister Black after you dribbbled it last week. It was driving me crazy. Great walk through as per usual Mr Spoon.
just an fyi, someone else might have mentioned it, but instead of rasterising the shadow (we all like vector now don’t we?) you can go into the layer style settings and select ‘layer mask hides effects’ and mask it off that way, while keeping the vector mask in tact. :)
Awesome tutorial, but I’m just having a bit of trouble reaching the final result. When I add the noise texture and layer styles layer it covers up the drop shadows from the original type layer. I’ve managed to reach a somewhat similar result by playing with opacities, but it is not the same. Thanks for all the time you put in to your tutorials, I just wish I could get it right.
Very cool tutorial. I MAY try this sometime. Very cool result. Looks like graffiti.
This is definitely nice
Fiddling this much with a font makes me wonder that you haven’t created your own font(s) yet.
Nifty tutorial – Tnx!
This is a great inspiration for the logo I am about to create and it actually makes me dig up my illustrator again instead of launching photoshop. Thank you for sharing your knowledge… it’s highly appreciated. *kiss*
Cool ! this can be applicable in T-shirt printing business
Keep it up !
Great tutorial, very easy to follow, Thanks
very nice… thanks for the tutorial :)
Love it! good job
Great post, some fine illustrator skills…
NIce. Really like this one!
Great tutorial. Gonna try this out. Bet i’m gonna take the whole day to do it. I suck at creating texture :( Thanks for sharing :D
I love Cloister. Such a great typface. Looks like an awesome tutorial too, I’m going to give this one a whirl.
Decorative, yes – but totally illegible. I couldn’t read it.
This is something really awesome. Great tutorial. It contains everything one needs. A must have ;)
good!
Great design from ghotic font and specialy great tutorial :) Thanks Chris
Fancy Fonts – Free Fonts of the Week no.2 – http://www.cruzine.com/2010/09/08/fancy-free-fonts/
I love this blog!!!! :)
Great Tutorial! Do you know the history of Blackletter Type Casting? I think at a certain period of time possibly Hitler banned Blackletter casting in Germany and a lot of typographers had to change their styles
hey chris…………very nice blog…………wats is the best way to learn photoshop or illustrator……..
Me parece interesante este blog sobre diseño web y realmente las aplicaciones son las mejores.
muy trucho
great…. i had just done mine …
http://vimeo.com/12733075
As always Chris another awesome tutorial. I’ve come across lots of metal bands wanting logos and this is a much better technique for creating those almost unreadable logos they seem to like to much than what i was using!
Keep them coming Chris, love the spoon graphics blog!
These were JUST what I needed for a project I’m doin
nice man…very amazing..thanks
Chris, you sure know how to nail those textures. Top notch stuff as usual. Keep it coming
Wow this is really cool. Definitely going to bookmark as I am sure I will use it on some project sooner or later. I just wish you would give us the source files ;)
Chris, great design, thanks for sharing….
WOW! you are very talented sir. Thanks for posting this one…
Thanks for the info, really helpful!
OMG! I absolutely Love You for posting this!
crazy for days… wow guy!
Great post, love it!
Hey Chris incredible work here, most of it way over my head. I love reading to find out what is possible though. Do you have any tutorials dealing with the Pathfinder and the technique you used to modify the O and add the tail to the A? I played with editing the shape of the O a bit using the pen tool but still not quite what I wanted.
Great tut !