This post was originally published in 2011
The tips and techniques explained may be outdated.
Follow this step by step Illustrator tutorial to create a cute vector monster character. We’ll create the character from basic shapes to give a cute and friendly appearance then we’ll bring the character to life with gradient colours and a detailed fur effect.
The fantasy woodland monster we’ll be creating is made up of lots of simple rounded shapes to give the character a friendly appearance. The large eyes in relation to the size of the body is the key ingredient to creating a cute and lovable character.
View the final cute monster character

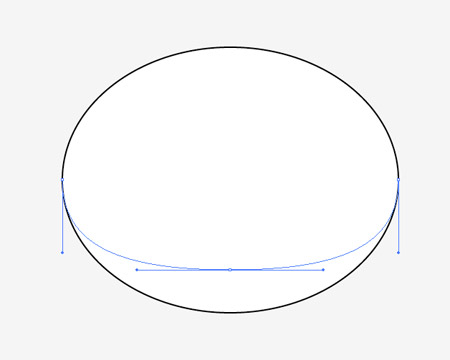
Open up Adobe Illustrator and draw an ellipse on the artboard. Select the Direct Selection tool then drag the lowermost point vetically upwards to flatten off the lower edge.

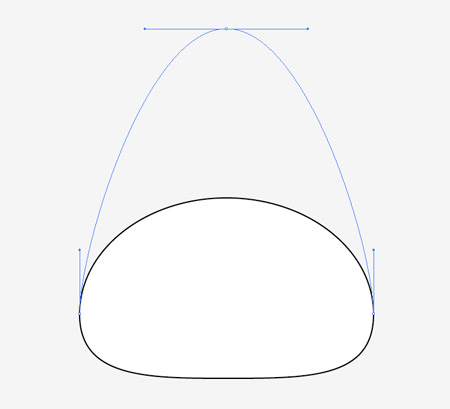
Select the uppermost point and drag it vertically to create more of a pointed shape.

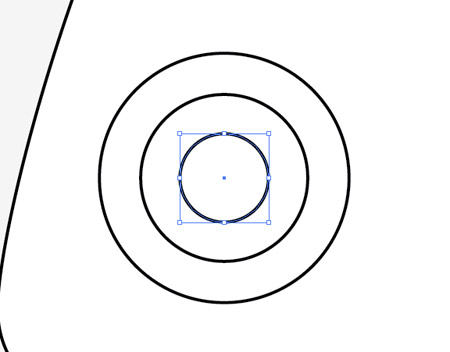
Inside the body area use the circle tool to draw the outlines of an eye. Copy (CMD+C) and Paste in front (CMD+F) each new circle then scale it down while holding the Shift and Alt keys.

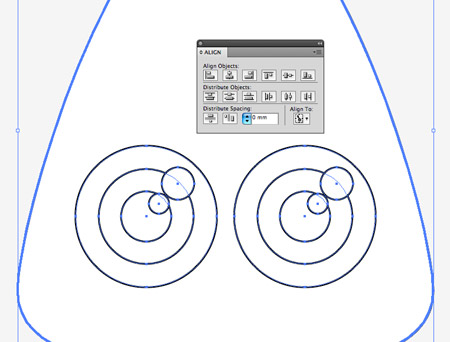
Make a duplicate of the eye shapes then group them together. Select the eyes along with the body outline, then give the body outline a second click to set it as the key object. Use the Align palette to centre everything up.

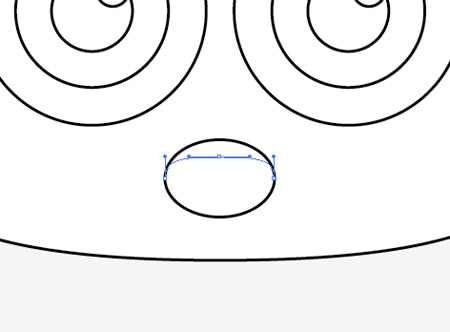
Flatten the upper edge of a smaller ellipse using the Direct Selection tool to create the basics of a mouth.

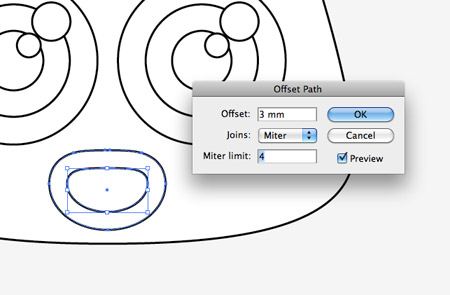
With the mouth selected, go to Object > Path > Offset path and enter 3mm in the options window. Right click the shape and select Ungroup.

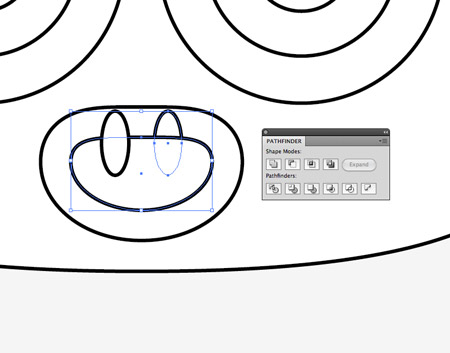
Draw two smaller ellipses to represent two teeth, then make a copy of the inner mouth shape. Use this shape as a tool along with the Pathfinder palette to trim the teeth shapes to size.

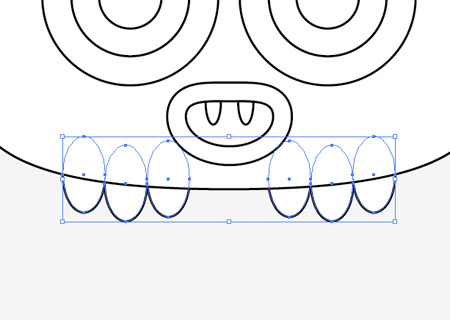
Group three ellipses to represent simple feet, then position them underneath the other objects using the CMD+Shift+[ shortcut.

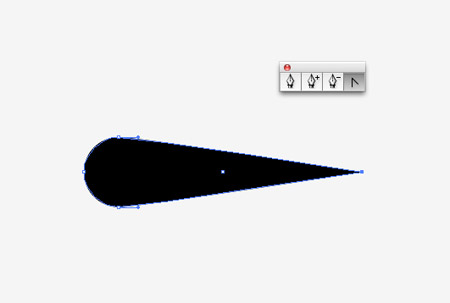
Draw a black circle elsewhere on the artboard then drag out the right-most point horizontally. Use the Convert Anchor Point tool to create a sharp point, then press the ‘new’ icon at the bottom of the Brushes palette.

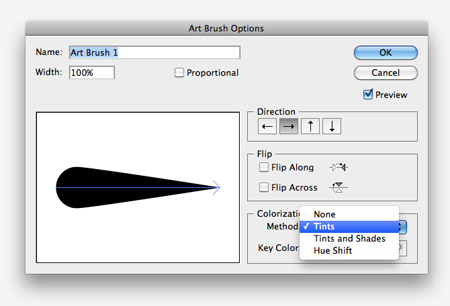
In the options make sure the direction of the brush is correct, then change the Colorization Method to Tints.

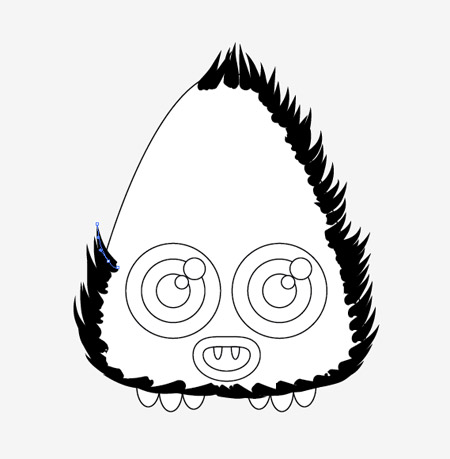
Use this brush with the Brush tool to draw a series of lines around the edge of the character.

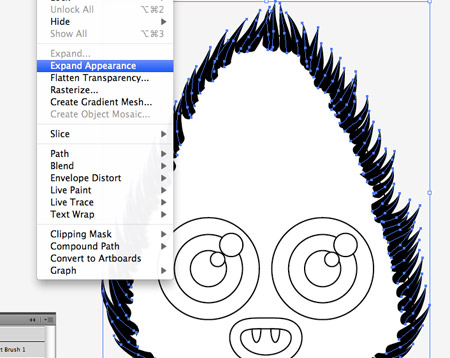
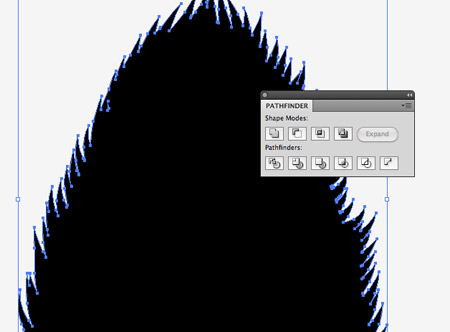
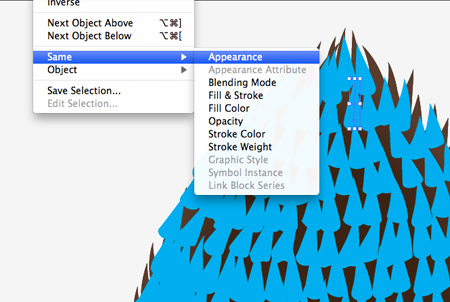
Select one of the black brush shapes and go to Select > Same > Appearance, then go to Object > Expand Appearance to convert the strokes to solid shapes.

Shift-Click the main body shape to add it to the selection then hit the Merge option from the Pathfinder window to blend all the shapes together.

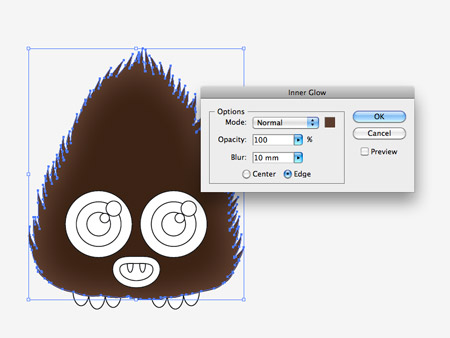
Give the shape a brown fill, then add an Inner Glow effect using a slightly lighter brown tone. Change the settings to Normal and adjust the size to suit.

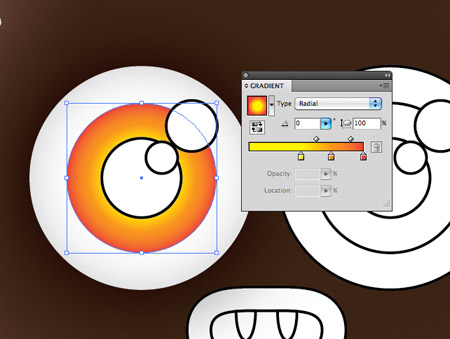
Begin adding a range of gradient fills to the eye shapes. Use a subtle grey to white on the outer shape, a bright series of colours for the iris and a black to dark grey for the pupil.

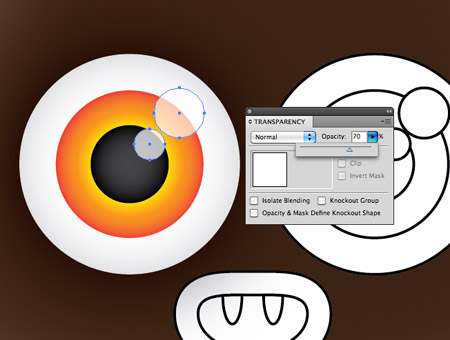
Give the two extra white circles 70% opacity to help them give the impression of a specular highlight.

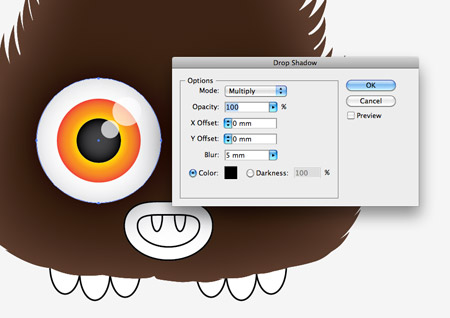
Select just the outer shape from the eye group and go to Effect > Stylize > Drop Shadow. Adjust the settings to 0 offset and 100% opacity. Adjust the size to around 5mm.

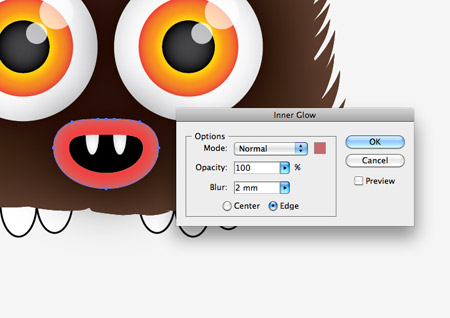
Fill the mouth shapes with the relevant colours, then add an Inner Glow effect to the lips to give a lighter red fade around the edges.

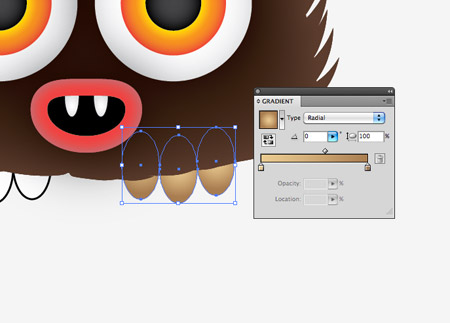
Finish off the colouring process with some simple radial gradients on the feet.

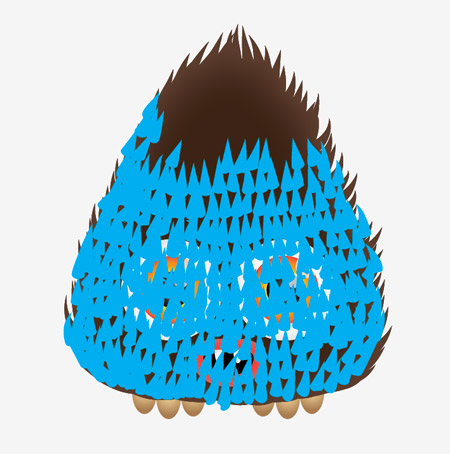
Use the custom brush we created to draw more shapes with the Brush tool. Use a random colour to make them easy to identify. Draw rows of shapes until the whole body shape is covered.

Select one of the new shapes then go to Select > Same > Appearance to select all the shapes, then go to Object > Expand Appearance.

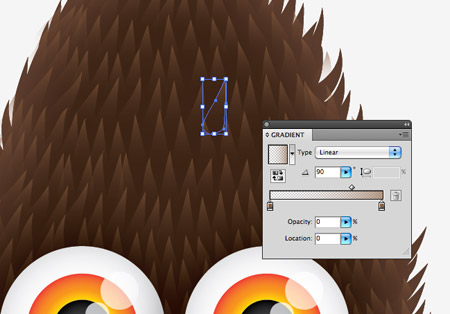
Give these shapes a gradient fill using a light brown tone. Set one of the gradient handles to 0% opacity then adjust the gradient angle to flow vertically.

One layer of hair shapes add some cool detail to the character, but two layers really add an extra level of depth. Use the brush tool again to draw another series of brush strokes.

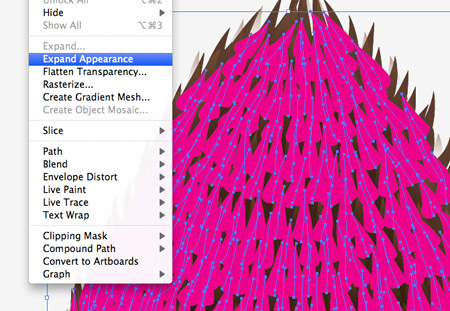
Go to Select > Same > Appearance then click the Object > Expand Appearance option to convert the strokes to shapes.

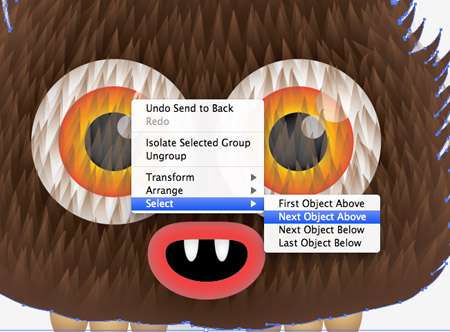
The extra fur will currently be overlaid over the facial features. The easiest way to select these shapes it to begin with the main body then use the Select Next Object Above command. Once selected, hit the CMD+Shift+] shortcut to send the objects to the top.
This leaves our cute little monster character complete. Despite being built from simple shapes the gradients and fur effect really help bring the character to life.




Hahah thats awesome, just like your other cute monsters that turned into my folder icons! :)
Yeh the monster is pretty cool
:)
Glad to hear they’re still in use!
:)
Another super tutorial! Thank’s Chris!
An extremely worthy update of your Cute Furry Monsters tutorial, this guy is much cuter. I also like that it’s almost a “vampire pine cone”, something which I apparently always wanted to see. :)
pretty cool..
this was so well done
Love him – with a little tweaking he could be so many other (fall) things – a crazy hedgehog, or a funky owl. Thanks for posting such in-depth tutorials – I’m learning as I go and this is my favorite site for new tools to add to my (pathetically) small arsenal :)
Definitively i’m gonna try to do this furry little monster….
Very nice. This went straight into my bookmarks. Definitely gonna do this with my kids and let them choose colors etc. I’m sure they’ll love this cute little fella. Thank you :-)
That’s really cool. My photoshop skills are embarrassing so the step by step is really going to help me out.
Oh and the “vampire pine cone” comment cracked me up.
I’m learning so much from this blog and the nice tutorials! Many thanks!
What a user friendly tutorial. Even my 10 year old child will be able to follow it. Nice way to explain how to create these weird characters in screen. Can we have tips of creating some more? That will beof great b
Nicca U crazy this damn hairy monster is effin hard. What the hell is a damn inner glow? Opacity???
it is really user friendly tutorial. thanks for sharing. it was really nice tips. can get some more tips.
Hic hic! Very cool! I’ll done it. Thanks for share:)
Thanks for sharing this fun tutorial. Its extremely easy, straight forward and perfect for October. ^^
I like how he has a woody, leafy look. Nice job!
I like vector monsters. Thank you very much for this tutorial. Well made training material.
i always get inspiring tutorials from your website.
very nice
nice graphic!i love its all.
I’ve done it! Thank you!
Easy to learn step by step. Thank you
I’ve been learning illustrator with your tutorials, great website!
Its wowsome!!
Its epic
Cool tutorial. Thanks
that so cool.
No its not. You mad bro?
Nice monster. :-)
It’s a great tutorial. Thanks for this.
This is a great tutorial. I think every designer should have a monster design skill set in their back pocket for those rare moments you really need to design a monster.
Great! techniques I’m always learning on your post keep inspiring :)
Thanks for the Illustrator tutorial. today was the very first time I’ve seriously attempted anything in the program and I was able to create a cool icon for a logo for a new website I’m building. The site is not up yet, but you can see it on Twitter. Search for “TheSportsFly” to see the results. Thanks again. You took a lot of the angst out of learning.