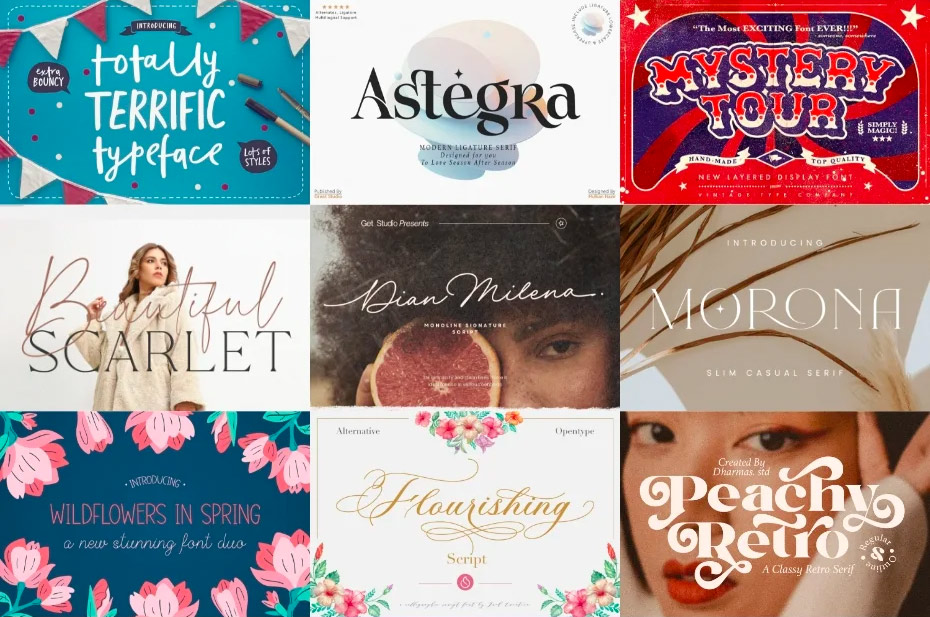
Check out the best new font releases for April 2024! Often new fonts are released with some nice discounts, so it can be the perfect time to pick them up when they’re fresh out of the font foundry. Some of these typefaces have up to 60% off, I’ll also share some of the latest variable font additions to the Adobe Fonts library, which you can activate for free as part of your Creative Cloud subscription.
Access All Areas members have a wonderful collection of Lightroom Presets to download this week, courtesy of PSD Stack. These Earth Tones presets give your photos a warm and natural look that is ideal for enhancing your outdoor images. 14 presets are supplied in a variety of formats, including .XMP, .LRT, .DNG and .LRTEMPLATE to cover all versions of Lightroom on desktop and mobile, as well as Adobe Camera RAW.
Brushes are a staple of any design resources library, they are important tools required for drawing, illustrating and creating interesting effects. This new bundle contains 21 of the very best Procreate products that contain brushes in a variety of art styles, discounted by 92% to reduce the price to just $29 for them all!
One of my most-watched videos every day on the Spoon Graphics YouTube channel is my tutorial showing how to create a watercolor effect in Photoshop. That tutorial uses a combination of Photoshop filters to transform an image with a painterly appearance. Since the addition of the Generative Fill tool to Photoshop, there’s a whole new way of creating a realistic painting effect with the help of AI.
Check out the best new font releases for March 2024! Often new fonts are released with some nice discounts, so it can be the perfect time to pick them up when they’re fresh out of the font foundry. Some of these typefaces have up to 60% off, and certain fonts can even be downloaded free!
Do you fancy a new collection of fonts but with 90% off the price tag? There’s a new deal over at Design Cuts that will bag you 16 incredible fonts from a variety of talented typography artists, all for just $29 with the best licensing terms you can get. The fonts in this collection are expertly made with a multitude of weights and styles, so this is a great chance to level up the typography and lettering in your design work.